امروزه، دانش ساخت یک وب سایت وردپرسی از ابتدا، به یکی از مهارت های اساسی برای صاحبان مشاغل کوچک تبدیل شده است. از مزایای کسب مهارت جهت ایجاد وب سایت میتوان به موارد زیر اشاره کرد:
- اگر از مهارت کافی جهت ساخت وب سایت برخوردار باشید میتوانید در بودجه زیادی که باید صرف توسعه دهندگان و طراحان می کردید صرفه جویی کنید.
- همچنین به شما امکان می دهد که بدون نیاز به برنامه نویس، روند بازار را دنبال کرده و موارد جدید اعم از محصولات و خدمات را در وب سایت خود قرار دهید.
- شما به طور موثری از رقبای خود جلوتر خواهید ماند زیرا نیاز به کسب مشاوره از توسعه دهندگان باعث کاهش سرعت اجرای پروژه هایشان می شود اما شما می توانید اغلب ایدهها و اقدامات را خودتان پیاده سازی کنید.
با این اوصاف، مهم ترین مسئلهای که وجود دارد این است که یاد بگیرید که چگونه یک وب سایت وردپرسی درست کنید و سپس اقداماتی عالی را برای کسب و کار یا پروژه خود در نظر بگیرید.
همچنین، رویکرد DIY( بدون نیاز به مهارت برنامه نویسی) که در این مقاله با آن خواهیم پرداخت، بسیار مقرون به صرفه است. در واقع، شما می توانید سالانه با هزینهای حدود 35 دلار وب سایت خود را ایجاد و راه اندازی کنید.
نکته مهمی که باید به آن توجه کنید این است که تمام مواردی که ذکر خواهد شد، قابلیت DIY(Do It Yourself) دارند که هزینه ها را به کمترین مقدار ممکن می رساند.
به طور خلاصه، در پایان این راهنما، نحوه ایجاد یک وب سایت زیبا و کاربردی را یاد خواهید گرفت.
مرحله اول: وردپرس را به عنوان پلت فرم و سیستم عامل وب سایت خود انتخاب کنید
بسیاری از سیستم عامل ها وجود دارند که میتوانید هنگام ایجاد یک وب سایت جدید از آنها استفاده کنید، که معمولاً به آنها CMS(Content Management System) یا سیستم های مدیریت محتوا می گویند.
طرز کار CMS به این گونه است که برخی از ابزارهایی که استفاده از آنها آسان است را در اختیار شما قرار می دهد تا بتوانید محتوای وب سایت خود را بدون داشتن هیچ گونه دانش برنامه نویسی، ویرایش کنید. از نظر کاربر این سیستم های مدیریت محتوا تقریباً شبیه به رابط های آشنا در فیسبوک و Google Docs است. به این صورت که شما صفحات یا اسناد جدیدی را ایجاد و سپس در وب سایت خود منتشر می کنید؛ اما با نکات فنی کافی.
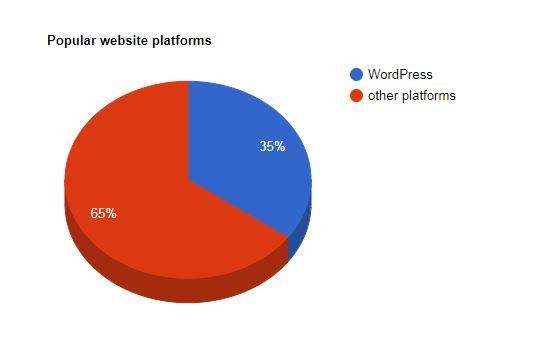
در حال حاضر بیش از 100 عدد سیستم مدیریت محتوا(CMS) با قابلیت و امکانات مختلف وجود دارد؛ که بهترین مورد آن، وردپرس است.
بر اساس تجزیه و تحلیل داده ها، تاکنون از وردپرس در بیش از 34% از کل وب سایت ها استفاده شده است. 
به بیان سادهتر، تقریباً از هر سه وب سایت که بازدید می کنید، یکی از آنها با استفاده از وردپرس ساخته شده است.
جزئیات اصلی وردپرس به شرح زیر است:
-
به صورت منبع باز است
-
رایگان است
-
بهترین راه حل DIY جهت ساخت وب سایت است.
-
چند منظوره و تطبیق پذیر است و می تواند هر نوع وب سایتی را اجرا کند.
-
سریع، بهینه و ایمن است.
-
آماده سئو است و تبلیغات را آسان تر می کند.
مرحله دوم: برای وب سایت خود یک اسم انتخاب کرده و سپس هاست و دامنه بخرید
شاید هنگام یادگیری نحوه ایجاد یک وب سایت، جالب ترین قسمت این فرآیند، انتخاب نام وب سایت باشد.
از آن گذشته، در این مرحله شما به معنای واقعی کلمه، آزادی کامل دارید و هر نامی را که بخواهید می توانید برای وبسایت خود انتخاب کنید.
با این حال، هنوز هم موارد دیگری وجود دارد که با درک آنها می توانید در آینده، مسیر موفقیت خود را هموارتر کنید.
در حال حاضر، بیش از 2 میلیارد وب سایت آنلاین در جهان وجود دارد به همین دلیل، حفظ ابتکار و خلاقیت می تواند بسیار چالش برانگیز باشد.
یک ایده خوب این است که نام وب سایت ( و همچنین نام دامنه خود) را با الهام از نام تجارت یا سازمان خود انتخاب کرده یا کلماتی را جهت برندسازی بهتر به آن اضافه کنید.
به طور خلاصه، یک نام دامنه خوب باید:
- قابل برندسازی باشد و صدایی منحصر به فرد داشته باشد(شبیه به هیچ برند دیگری نباشد و بخاطر سپردن آن آسان باشد.)
- کوتاه باشد تا به راحتی به خاطر سپرده شود.
- شامل کلمات کلیدی و خاص باشد. برای مثال، اگر کسب و کار شما با پیتزا ارتباط دارد، استفاده از کلمه پیتزا در نام وبسایت می تواند بسیار موثر باشد، این مسئله در مورد سایر مشاغل و صنایع نیز صادق است.
- استفاده از کلمات آسان جهت تایپ- شما نمی خواهید که مردم در زمان هجی کردن نام سایت شما گیج و سردرگم شوند.
b) خرید هاست و دامنه:
توجه داشته باشید؛ اگرچه در ابتدا مواردی مانند خرید بسته هاستینگ ممکن است ترسناک به نظر برسد، اما جای هیچ نگرانی نیست. فرآیندی که در این راهنما ارائه شده است، بسیار ساده است و هیچ نیازی به اقدامات فنی سنگین نیست.
صدها شرکت مختلف وجود دارد که می توانند نام دامنه جدیدی را برای شما ثبت کنند. همچنین شرکت های زیادی نیز وجود دارند که می توانند یک بسته میزبانی به شما ارائه دهند.
اما نیازی نیست که همه چیز را برای خود پیچیده کنید؛ تهیه هاست و دامنه از یک شرکت واحد بسیار آسان تر و منطقی تر است.
قصد داریم در این مقاله از رابسانا استفاده کنیم زیرا:
- یک هاست معتبر است که برای وردپرس بهینه شده است و اطمینان حاصل می کند که وب سایت شما به بهترین نحو کار خواهد کرد.
- ارزان است.
- استفاده از آن برای مبتدیان مناسب و آسان است.
اقداماتی که باید در این خصوص انجام دهیم:
- مراجعه به وب سایت رابسانا و انتخاب طرح مناسب جهت هاستینگ وب سایت خود
- درخواست نصب و پیکربندی نسخه تمیز وردپرس در هاست جدید خود
- دریافت یک وبسایت وردپرسی با کارایی 100 درصد
مرحله سوم: آشنایی با رابط کاربری وردپرس
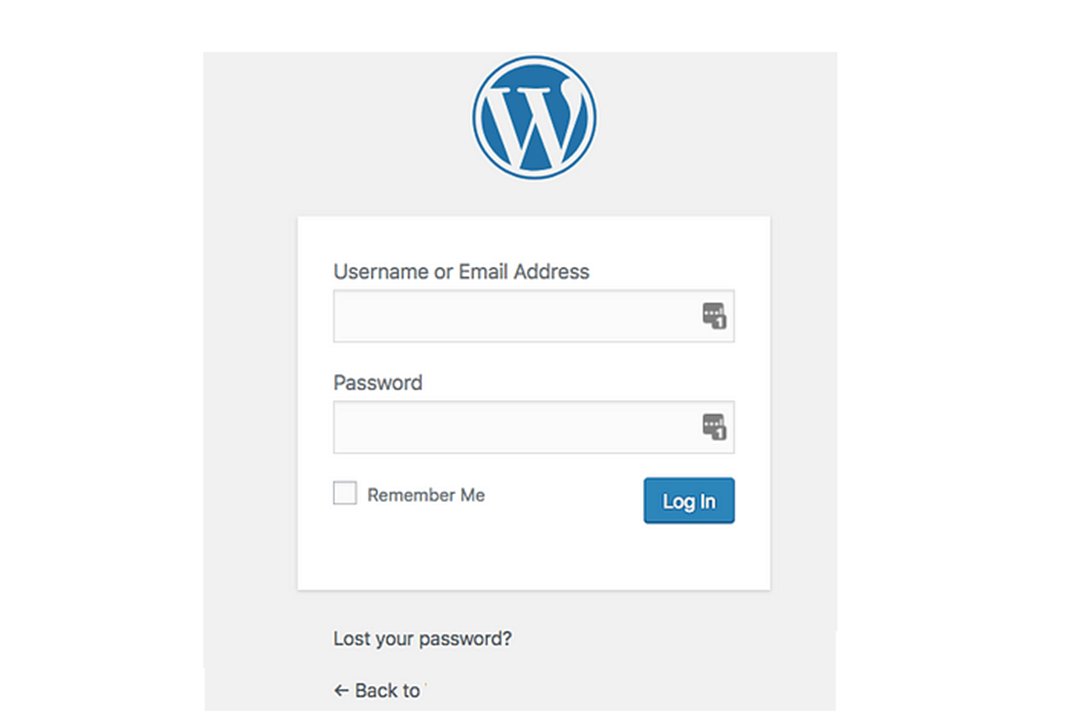
اگر به آدرس com/wp-admin. نام دامنه شما.www بروید ، می توانید وارد پنل کاربری وردپرس خود شوید. با صفحه زیر مواجه خواهید شد. 
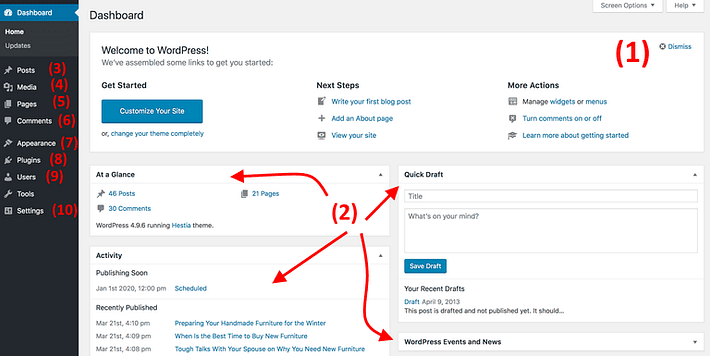
 پس از ورود نیز، رابط کاربری اصلی وردپرس را مشاهده خواهید کرد:
پس از ورود نیز، رابط کاربری اصلی وردپرس را مشاهده خواهید کرد:
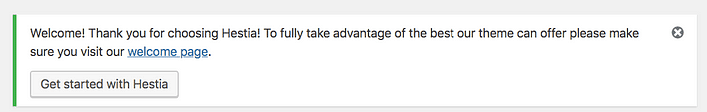
- (1) پیام خوشامدگویی- برخی از مهم ترین قسمت های پنل مدیریت که به عنوان لینک های سریع ذکر شده است- در زمان ایجاد یک وب سایت، از این لینک ها به عنوان میانبر استفاده می شود.
- (2) وضعی فعلی وب سایت شما و آنچه در آن می گذرد.
- (3) پست ها- برای ایجاد پست های وبلاگ باید از این قسمت استفاده کنید.
- (4) رسانه- تصاویر و سایر فایل های چند رسانهای را می توانید در اینجا بارگذاری و مدیریت کنید.
- (5) صفحات- برای ایجاد زیر صفحات از این بخش استفاده کنید.
- (6) نظرات- در این قسمت می توانید نظرات بازدید کنندگان را مشاهده و مدیریت کنید.
- (7) شکل ظاهری- می توانید طراحی وب سایت خود را در این بخش تغییر داده و یا نحوه نمایش برخی موارد را در طراحی فعلی خود سفارشی سازی کنید.
- (8) پلاگین ها- در این قسمت می توانید پلاگین های جدید را نصب کنید.
- (9) کاربران- حساب های کاربری را که می توانند به پنل مدیریت وب سایت دسترسی پیدا کنند را مدیریت کنید.
- (10) تنظیمات- تنظیمات اصلی
در این مرحله، توجه به برخی از تنظیمات وردپرس باعث بهبود تجربه کاربری شما می شود.
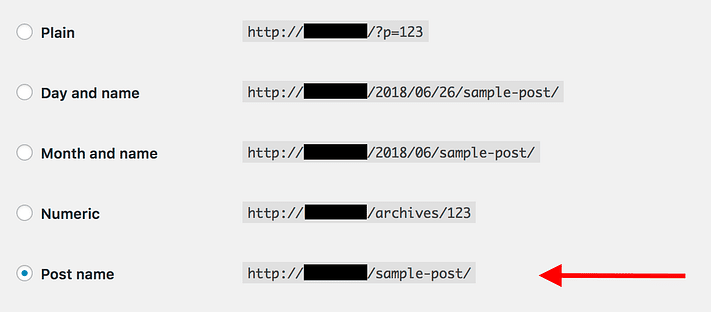
a) تنظیم لینک های ثابت (Permalinks)
لینک های ثابت، نحوه ساختار آدرس های صفحات خاص وب سایت یا همان URL ها را در سایت شما تعریف می کنند.
بهینه ترین ساختار، داشتن عنوان صفحه در URL است. به عنوان مثال، صفحه “درباره شما” باید عبارتی به سادگی .com/about-us نام وب سایت شما باشد. تنظیم صحیح لینک های ثابت به شما امکان می دهد تا به راحتی به صفحات مورد نظر دسترسی پیدا کنید.
برای تنظیم لینک های ثابت خود، از نوار اصلی در داشبورد WP خود به بخش تنظیمات(setting) لینک های ثابت(Permalinks) بروید.
سپس مورد زیر را انتخاب کنید: 
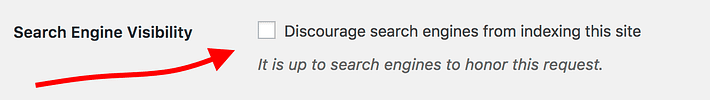
b) عمومی کرد وب سایت خود
برای اطمینان از اینکه گوگل، وب سایت شما را پیدا کند، به بخش تنظیمات و سپس خواندن( Reading) بروید و مطمئن شوید که کادر زیر تیک نخورده باشد.

c) تنظیم عنوان (Title) و برچسب های (Tagline) وب سایت خود
به بخش تنظیمات عمومی(General) بروید و قسمت های عنوان سایت و برچسب ها را بر روی آنچه که می خواهید تنظیم کنید.
ممکن است عنوان سایت و برچسب ها، در مکان های مختلف سراسر وب سایت نمایش داده شود.
برخی از تم های وردپرس، مواردی را در صفحه اصلی و توضیحات سئو نشان می دهند؛ که گوگل هنگام فهرست وب سایت شما در صفحه نتایج از آن استفاده می کند.
نوشتن برچسب، اختیاری است، در صورت نداشتن برچسبی خاص برای وب سایت، می توانید آن را خالی بگذارید.
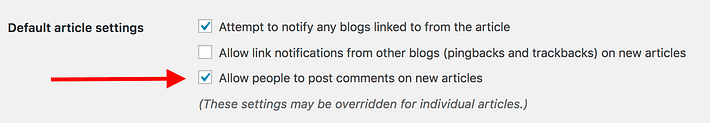
d) پذیرش یا عدم پذیرش نظرات
اینکه ترجیح می دهید در وب سایت خود نظرات را بپذیرید یا خیر، به خودتان بستگی دارد.
از یک طرف، اجازه دادن به خوانندگان جهت بیان نظرات و سوالات خود در زیر مقالات/صفحات، می تواند برای شکل گیری یک انجمن یا جامعه در پیرامون وب سایت، عالی باشد. از طرف دیگر، شما باید وقت خود را صرف برطرف کردن مشکلات مربوط به هرزنامه ها(اسپم) و فعالیت های خرابکارانه کنید.
شما می توانید اجازه پذیرش یا عدم پذیرش را از قسمت تنظیمات(setting) بحثها(Discussion) مدیریت کنید.

e) منطقه زمانی خود را مشخص کنید
تنظیم صحیح منطقه زمانی باعث قابل پیش بینی تر شدن زمان انتشار پست ها و صفحات جدید خواهد شد.
به طور کلی، شما باید منطقه زمانی را نسبت به محل خود یا مخاطب هدف خود تنظیم کنید.(هر کدام که منطقی تر است.)
می توانید منطقه زمانی را در تنظیمات(Setting) عمومی(General) تنظیم کنید.
مرحله چهارم: یک تم یا طرح برای وب سایت خود انتخاب کنید
نکته قابل توجه در مورد وردپرس این است که این نرم افزار با تم هایی قابل تعویض کار می کند.
یعنی شما فقط با یک کلیک می توانید ظاهر وب سایت وردپرس خود را تغییر دهید.
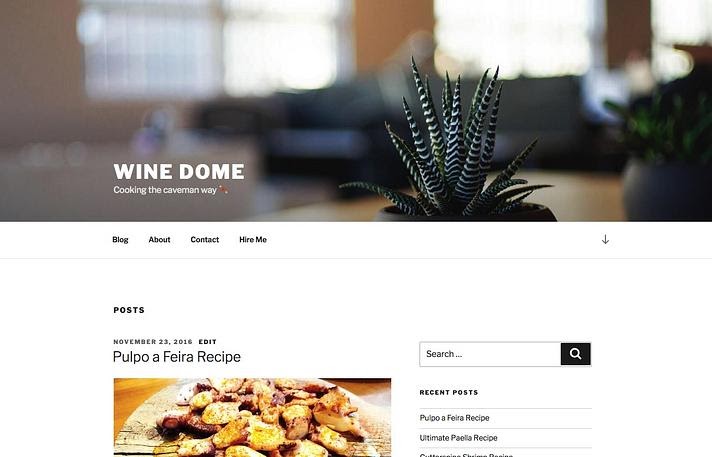
به عنوان مثال، این ظاهر یک وب سایت وردپرس به طور پیش فرض است که بلافاصله پس از نصب به نظر می رسد:

فقط با چند کلیک نیز می توانیم از تم رایگان و محبوبی به نام Hestia، که به شکل زیر است استفاده کنیم:

نحوه کار:
a) تم مورد علاقه خود را انتخاب کنید
همانطور که اشاره شد، شما می توانید تم های وردپرس را به سرعت نصب کرده و در صورت نیاز در آینده آنها را تغییر دهید.
نکته مهمی که در اینجا وجود دارد این است که، تم های وردپرس محتوای وب سایت شما را تغییر نمی دهند، بلکه فقط نحوه نمایش آن را عوض می کنند.
تعداد زیادی تم وردپرس وجود دارد که با جستجوی در وب سایت رسمی Wordpress.org میتوانید تم مورد نظر خود را از بین صدها موضوع مختلف انتخاب کنید.
همچنین تم های رایگان بیشتری در وب سایت های متفرقه وجود دارد، وب سایت های مستقل فروش قالب مانند aThemes یا Themelsle نیز حاوی تعداد بیشماری تم وردپرس هستند.
حتی با وجود تعداد بیشماری تم وردپرس جهت خرید، برای بیشتر کاربران، تم های رایگان، نقطه بسیار خوب و مناسبی جهت شروع است. نکته غافلگیر کننده در مورد بهترین تم های رایگان این است که، دارای ویژگی های چشمگیری هستند که بدون دریافت هیچ هزینهای آنها را در اختیار شما قرار می دهند.
بنابراین، چطور می توان یک تم مناسب را انتخاب کرد؟ اگر تصمیم دارید که به این موضوع عمیق تر نگاه کنید، چند نکته وجود دارد که می توانید در نظر بگیرید اما به طور کلی، نیازی نیست که زمان زیادی را برای این کار صرف کنید و در عوض می توانید یک مسیر ساده را دنبال کنید.
نیازی نیست که تصمیم نهایی خود را جهت انتخاب تم بگیرید، زیرا هر زمان که بخواهید می توانید تم جدید را در عرض چند دقیقه با تم قدیمی وب سایت خود عوض کنید.
بنابراین، برای نشان دادن نحوه کار تم های وردپرس، از یکی از محبوب ترین تم های رایگان آن(Hestia) که در بالا ذکر شد، استفاده می کنیم.
b) تم مورد نظر خود را نصب کنید
اگر تم موردنظر شما در فهرست رسمی وب سایت Wodpress.org موجود باشد، تنها چیزی که برای نصب نیاز دارید، فقط نام تم است.
نحوه نصب آن نیز به شرح زیر است:
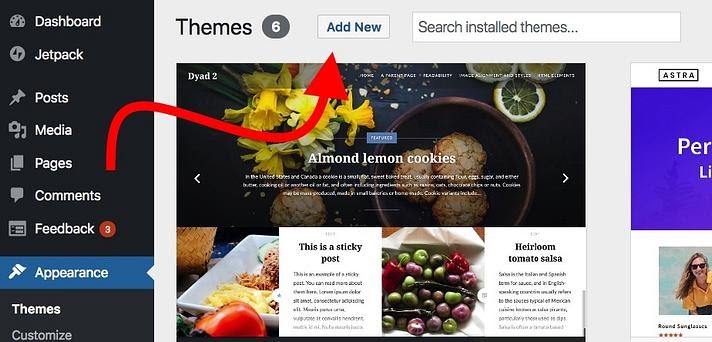
از داشبورد وردپرس خود به قسمت ظاهر(Appearance) تم(Theme) بروید و بر روی گزینه “Add New” کلیک کنید.

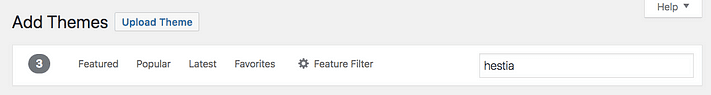
سپس نام تم مورد نظر خود را جهت نصب وارد کنید، مانند تصویر زیر:

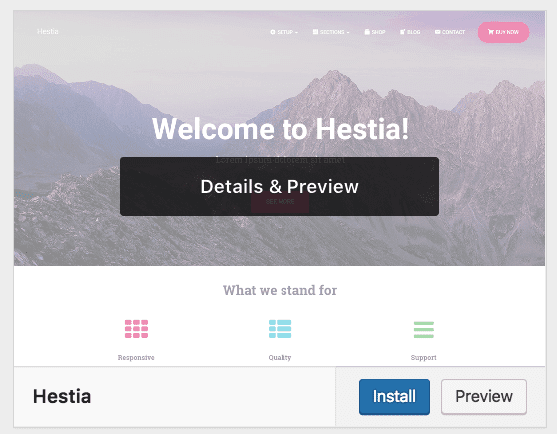
مشاهده خواهید کرد که تم مورد نظر شما قسمت جستجوی لیست زیر نمایش داده شده است و فقط لازم است که بر روی دکمه نصبی(Install) که در زیر تم مورد نظر شماست کلیک کنید:

پس از انتخاب گزینه نصب، تم مورد نظر شما در عرض یک ثانیه نصب می شود. برای فعال کردن آن به صورت کامل در وب سایت خود نیز بر روی دکمه “فعال سازی(Activate)” که به جای دکمه “نصب” ظاهر می شود،کلیک کنید.
تم Hestia، یک تجربه کاربری عالی را در به کاربران جدید ارائه می دهد. برای مشاهده ویژگی های تم خود نیز بر روی دکمه “Get started with Hestia” کلیک کنید. 
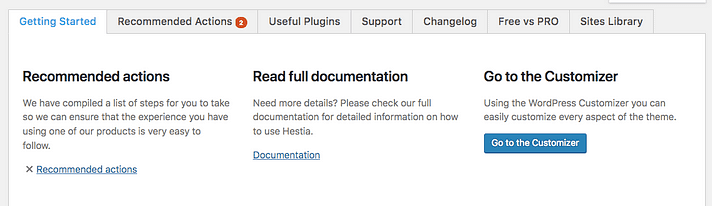
در این صفحه، شما پنل اصلی تم Hestia خود را مشاهده خواهید کرد که از طریق آن می توانید، ویژگی ها را مشاهده و برخی موارد اضافی را گسترش دهید.
برای انجام این کار، ابتدا بر روی لینک” اقدامات پیشنهادی(Recommended Actions) کلیک کنید تا بتوانید موارد در دسترس را مشاهده کنید. 
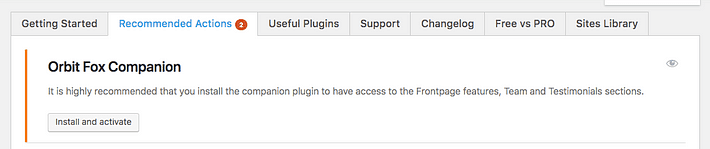
پس از مشاهده گزینه های پیشنهادی، برای مثال، از پلاگین “Orbit Fox Companion” استفاده می کنیم، به همین منظور بر روی دکمه “نصب و فعال سازی(Install and Activate)” کلیک کنید.

Orbit Fox یک مورد خوب برای Hestia است. زیرا برخی از ویژگی های جالب را برای ارتقا ظاهر وب سایت شما ارائه می دهد.
در این مرحله، تم جدید در وب سایت شما فعال است. با مراجعه با .comنام وبسایت خود می توانید آن را در عمل مشاهده کنید. البته، آنچه در وب سایت خود مشاهده می کنید، تصویری ابتدایی از تم مورد نظر شماست.
به همین دلیل، ما اقدامات لازم جهت تطبیق طرح، منوها و سایر عناصر را انجام خواهیم داد تا وب سایت شما، دقیقاً مانند آنچه که می خواهید به نظر برسد.
c) سفارشی سازی تم
اگرچه ممکن است ظاهر تم شما بسیار زیبا باشد، اما هنوز هم باید تنظیمات اساسی را انجام دهید تا تم مورد نظر متناسب با نیازهای شما شود.
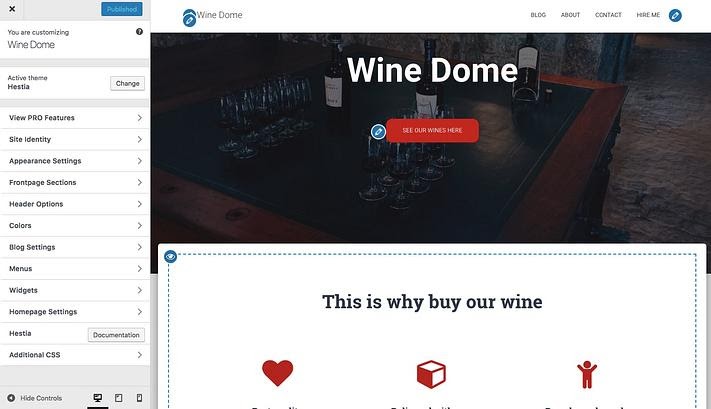
برای شروع، به قسمت ظاهر(Appearance) سفارشی سازی(Customize) بروید، سپس رابط اصلی جهت سفارشی سازی وردپرس را مشاهده خواهید کرد.

شما در آن صفحه می توانید بسیاری از چیزها را به خوبی تنظیم کنید. ما از صفحه اصلی شروع می کنیم زیرا بیشترین آمار بازدید مربوط به این صفحه می باشد.

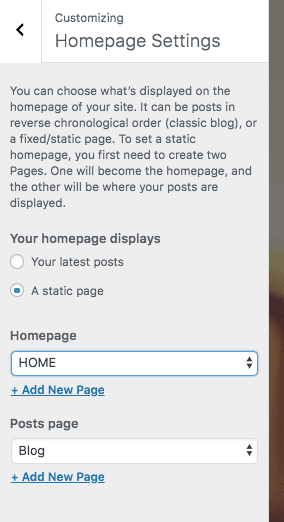
برای تنظیم صفحه اصلی موارد زیر را انجام دهید:
- در نوار کناری، به «تنظیمات صفحه اصلی» بروید.
- گزینه «یک صفحه ثابت(A static page)» که زیر تنظیمات صفحه اصلی قرار دارد را انتخاب کنید.
- برای ایجاد یک صفحه جدید مانند صفحه اصلی خود بر روی گزینه «افزودن جدید(Add New)» کلیک کنید.
- نام صفحه مورد نظر خود را وارد کرده(Home، نام مناسبی می باشد) و سپس بر روی «افزودن(Add) » کلیک کنید.
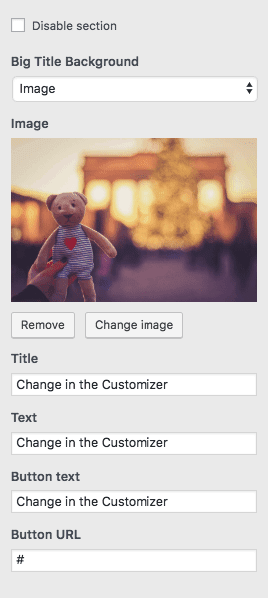
جهت یادگیری مبتدیان، عنوان صفحه اصلی را تغییر می دهیم. بهتر است برند خود را در آنجا قرار دهید.
برای انجام تغییرات، روی آیکون مداد کنار عنوان کلیک کنید. 
با انجام این کار، یک صفحه صفحه سفارشی سازی در سمت چپ ظاهر می شود. 
با استفاده از آن می توانید:
-
تصویر پس زمینه را تغییر داده و آن را به هرچیزی که به تجارت شما مرتبط است تبدیل کنید
-
تغییر عنوان
-
تغییر متنی که زیر عنوان قرار دارد، در صورت تمایل می توانید این مورد را حذف کنید.
-
متن دکمه را تغییر دهید.
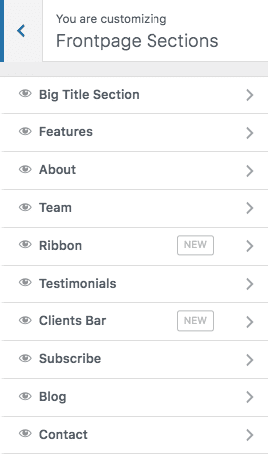
در زیر آن، می توانید سایر بلوک های موجود در صفحه اصلی را تنظیم کنید. به طور پیش فرض، همه این موارد را دریافت می کنید( با رفتن به بخش های Frontpage از نوار Customize می توانید این لیست را مشاهده کنید): 
- بخش ویژگی ها(Features)، مکانی عالی برای توضیح خدمات و یا محصولات شرکت شما یا هدف شما از ایجاد وب سایت است. «هدف» مهمترین چیزی است که باید هنگام یادگیری ساختن وب سایت در نظر داشته باشید.
- بخش درباره(About)، مکانی عالی برای صحبت در مورد تجارت شماست.
- بخش تیم(Team)، اگر افراد بیشتری در شرکت شما کار می کنند و تمایل دارید که آنها را معرفی کنید، می توانید از این بخش استفاده کنید.
- the Ribbon، مکانی است که می توانید فراخوان عمل خود را ذکر کنید.
- بخش اظهارات(Testimonials)، این قسمت برای زمانی است که بخواهید اظهارات مشتریان در مورد کسب و کار خود را به نمایش بگذارید.
- بخش تماس(Contact)، جایی است که می توانید اطلاعات تماس خود را نمایش داده تا مخاطبان بتوانند با شما ارتباط برقرار کنند.
بخش های دیگری نیز وجود دارد که بهتر است آنها را مرور کرده و مواردی که منطقی است را نسبت به شرایط، برای استفاده در کسب و کار خود انتخاب کنید.
پس از تنظیم صفحه اصلی، فراموش نکنید که بر روی دکمه «انتشار» در بالای صفحه کلیک کنید. 
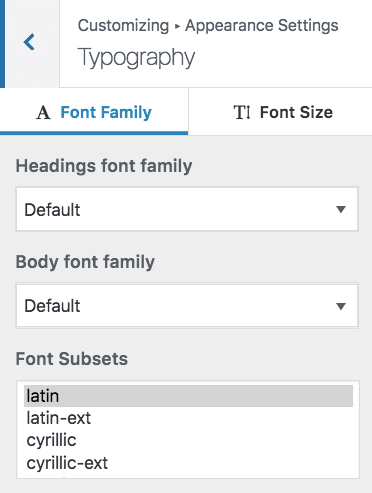
تنظیم تایپوگرافی:
مرحله بعدی، رسیدگی به تایپوگرافی وب سایت می باشد. بررسی فونت های استفاده شده در کل وب سایت
این کار را می توانید با رفتن به تنظیمات، ظاهر(Appearance) تایپوگرافی(Typography) انجام دهید. همچنین، می توانید با انتخاب فونت مورد نظر خود، بلافاصله آن را در وب سایت خود مشاهده کنید.

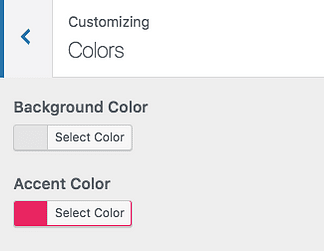
رنگ ها:
تم جدید شما از چند رنگ اصلی استفاده می کند تا طرح رنگ پیش فرض آن مشخص شود. در صورت تمایل می توانید تنظیمات آن را در قسمت WordPress Customizer تغییر دهید؛ فقط لازم است که بر روی Color در نوار اصلی کلیک کنید. 
Accent Color، معمولاً رنگی است که برای دکمه ها، لینک ها و هر چیزی که معنای آن متفاوت از بقیه طراحی وب سایت است، استفاده می شود.
پس از انجام موارد بالا، شما تمام تنظیمات لازم و سفارشی سازی ها را برای متناسب کردن وب سایت با برند خود انجام دادهاید.
مرحله پنجم: پلاگین هایی(Plugin) را برای افزایش امکانات وبسایت خود دریافت کنید.
به عبارت دیگر، آنها با افزودن برخی ویژگی های مورد نیاز، عملکرد استاندارد وی سایت شما را گسترش می دهند. اساساً با استفاده از پلاگین ها می توانید برخی ویژگی های عالی را بدون دانش کدنویسی به وب سایت خود اضافه کنید.
در اینجا برخی از پلاگین های کاربردی و رایگان را بررسی می کنیم:
- Yoast SEO- به شما امکان می دهد اصلاحات مورد نظر خود را جهت بهینه سازی موتورهای جستجو انجام دهید و به طور کلی وب سایت را در دسترس موتورهای جستجو قرار دهید.
- Google Analytics برای وردپرس- این مورد، وب سایت شما را با محبوب ترین ابزار تجزیه و تحلیل ترافیک در اینترنت ادغام میکند.
- Wordfence Security- باعث بهبود امنیت وب سایت وردپرس شما می شود.
- updraftPlus– به صورت خودکار عملیات پشتیبان گیری را از وب سایت شما انجام می دهد.
- Optimal- تصاویر شما را بهینه می کند
- WPForms- به شما امکان می دهد فرم های ارتباطی تعاملی را به وب سایت خود اضافه کنید تا بازدید کنندگان بتوانند با استفاده از آن مستقیماً به شما دسترسی پیدا کنند؛ این کار بسیار بهتر از نمایش آدرس ایمیل شما با متن ساده در سایت می باشد.
نصب پلاگین ها ساده است. اگر پلاگین مورد نظر شما رایگان باشد، فقط به نام آن پلاگین نیاز دارید.
برای نصب، به داشبورد وردپرس خود بروید و سپس Plugins → Add New. از آنجا نام پلاگین مورد نظر خود را وارد قسمت جستجو کرده و روی گزینه «نصب(Install)» و «فعال سازی(Activate)» کلیک کنید.
مرحله ششم: ایجاد صفحات اساسی
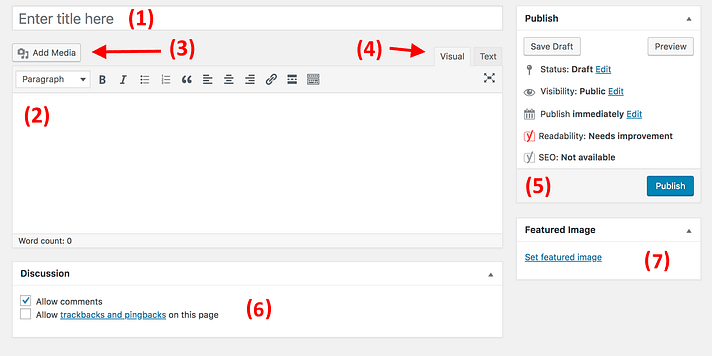
برای ایجاد یک صفحه، به داشبورد وردپرس خود بروید و سپس Pages → Add New را انتخاب کنید که با صفحه زیر روبرو خواهید شد:
- 1) مکانی برای عنوان صفحه

- 2) قسمت بدنه- محتوای اصلی صفحه. رابط کاربری آن بسیار شبیه به MS Word است. شما تمام ویژگی های اصلی جهت قالب بندی متن را دریافت می کنید( ورب، تنظیم متن به چپ/راست/مرکز، ایجاد لیست و غیره)
- 3) با انتخاب این دکمه می توانید تصاویر مورد نظر خود را اضافه کنید
- 4) تغییر بین ویرایشگر متنی و بصری. در صورتی تمایل جهت استفاده از ویرایشگر متنی باید با کدهای HTML آشنا باشید.
- 5) بخش انتشار. جایی است که دکمه انتشار اصلی قرار دارد.
- 6) گفتگو(Discussion). تصمیم بگیرید که آیا می خواهید به مخاطبین اجازه نظر دادن بدهید یا خیر.
- 7) تصویر ویژه. بیشتر تم های وردپرس تصویر ویژه را دریافت کرده و آن را در مکانی برجسته و در کنار صفحه شما نمایش می دهند.
همچنین صفحاتی که باید ایجاد کنید را مرور می کنیم:
- About(درباره)- این صفحه بسیار مهم است به همین دلیل تاکنون چندین بار آن را ذکر کردهایم. این صفحه محلی است که می توانید در آن به در مورد برند خود و مزایای آن صحبت کنید.
- Contact(تماس)- جایی است که می توانید برخی از اطلاعات تماس را به همراه یک فرم تماس نمایش دهید، که از طریق آن افراد می توانند به طور مستقیم به شما دسترسی پیدا کنند (شما می توانید این فرم را از طریق پلاگین WPForms دریافت کنید).
- Privacy Policy (حفظ حریم خصوصی)- امروزه این صفحه به عنصری مهم بسیار مهم در اینترنت تبدیل شده است.
- نمونه کارها- محلی برای به نمایش گذاشتن سوابق خود می باشد.
- فروشگاه- در صورتی که تصمیم دارید چیزی را در سایت خود بفروشید، این صفحه از اهمیت بالایی برخوردار است. برای انجام این کار شما به پلاگین محبوب WooCommerce نیاز دارید، این پلاگین، بهترین راه حل برای تجارت الکترونیکی در وردپرس است.
مرحله هفتم: ساختن یک وبلاگ را نیز در نظر بگیرید
یک وبلاگ( به طور کی بازاریابی) یکی از موثرترین راه ها برای ارتقا وب سایت و کالاهایی که می خواهید از طریق وب سایت به فروش برسانید، میباشد
بررسی داده های خام نشان می دهد که وبلاگ ها ابزاری برتر جهت بازاریابی آنلاین هستند. 55% از بازاریاب ها می گویند که وبلاگ نویسی بیشترین الویت را در بازاریابی ورودی دارد.
راه اندازی یک وبلاگ بسیار ساده است. تنها کاری که باید انجام دهید، انتشار مقالات مرتبط با موضوع وب سایت خود به صورت منظم است.
از نظر فنی، وردپرس دارای ابزارهای بسیاری جهت وبلاگ نویسی است. در واقع ، وردپرس یک بستر آماده، جهت شروع وبلاگ نویسی می باشد.
برای ایجاد یک پست جدید در وبلاگ، تمام کاری که باید انجام دهید این است که از داشبورد وردپرس خود به بخش Posts → Add New بروید.
فرآیند ایجاد پست در وبلاگ تقریباً مشابه ایجاد صفحه جدید است. صفحه ویرایش و سایر گزینه ها نیز تقریباً مشابه بخش یجاد صفحه جدید می باشد.
پس از پایان کار بر روی پست وبلاگ، روی گزینه «Publish(انتشار(» کلیک کنید.
برای دسترسی آسان به پست های خود، باید یکی از صفحات اصلی خود را به عنوان لیست اصلی وبلاگ برای پست ها تعیین کنید.
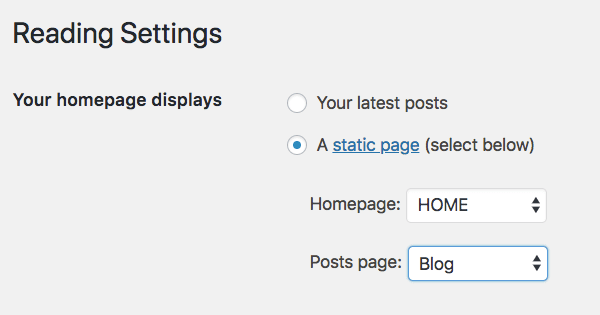
برای انجام این کار، ابتدا به Pages → Add New بروید و یک صفحه خالی ایجاد کنید و نام آن را “BLOG” بگذارید. سپس، به Settings → Reading رفته و صفحه بلاگ ایجاد شده جدید را به عنوان ” صفحه پست ها” انتخاب کنید:
مانند تصویر زیر:

در این مرحله، می توانید به صفحه جدید رفته و تمام پست های اخیر وبلاگ خود را در آنجا مشاهده کنید.
مرحله هشتم: پیمایش وب سایت خود را تنظیم کنید
با تنظیم کردن پیمایش می توانید استفاده از وب سایت خود را برای مخاطبان آسان تر کنید.
در این راهنما به دو عنصر مهم خواهیم پرداخت:
a) منوها
منوها یک وسیله اصلی برای بازدید کنندگان جهت پیمایش در وب سایت شما می باشند. آنها یک عنصر ضروری پس ایجاد وب سایت هستند.
با توجه به تم وب سایت خود، در رابطه با تنظیمات منو چند گزینه برای انتخاب خواهید داشت. کارهایی که معمولاً می توانید انجام دهید را با هم بررسی می کنیم( برای مثال از تم Hestia استفاده می کنیم)
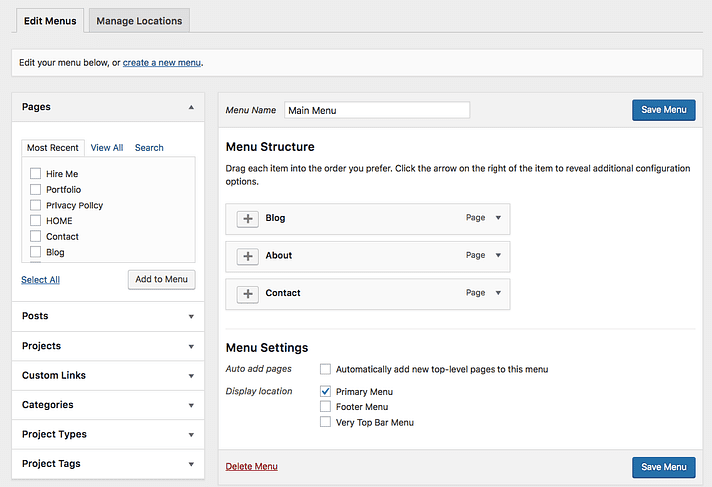
ابتدا به منوی Appearance → Menus در داشبورد وردپرس خود بروید.
پنل زیر را به عنوان پیش فرض مشاهده خواهید کرد:

در سمت چپ، با انتخاب صفحات مورد نظر خود می توانید آنها را به یک منو اضافه کنید.
در سمت راست، می توانید ساختار منو و همه تنظیمات آن را مشاهده کنید.
با انتخاب چند صفحه اصلی و اضافه کردن آنها به منو شروع کنید. یک ایده خوب این است که صفحه تماس(Contact) و درباره ما(About)، به علاوه یک یا دو صفحه دیگر که به فکر می کنید مهم است را انتخاب کرده و به منو اضافه کنید.
نکته قابل توجه در مورد این پنل، این است که شما می توانید با عملیات Drag & Drop، موارد موجود در منو را مجدداً مرتب کنید.
پس از پایان کار، مکان منو را در پایین انتخاب کنید. معمولاً، انتخاب مکان با برچسب «منوی اصلی» منجر به نشان دادن منو در قسمت بالای وب سایت می شود. این احتمالاً همان چیزی است که شما برای منوی اصلی خود می خواهید. برای ذخیره تنظیمات، روی «ذخیره منو(Save Menu)» کلیک کنید.
همچنین، می توانید منوهای اضافی نیز ایجاد کنید. فقط کافی است که روی لینک «ایجاد یک منوی جدید(Create a new menu)» که در بالا قابل مشاهده است، کلیک کنید. هر منو باید در مکان دیگری نمایش داده شود. بنابراین، برای این مورد جدیدف می توانید آن را به عنوان «منوی فوتر» اختصاص دهید.
B) ویجت ها (Widgets):
ویجت ها یک ویژگی قدیمی در وردپرس هستند. به زبان ساده، ویجت یک بلوک کوچک از محتوا است که می تواند در مکان های مختلف وب سایت نمایش داده شود.
معمولاً محل قرار گیری آن بلوک ها در نوار کناری(Side bar) یا پایین سایت است.
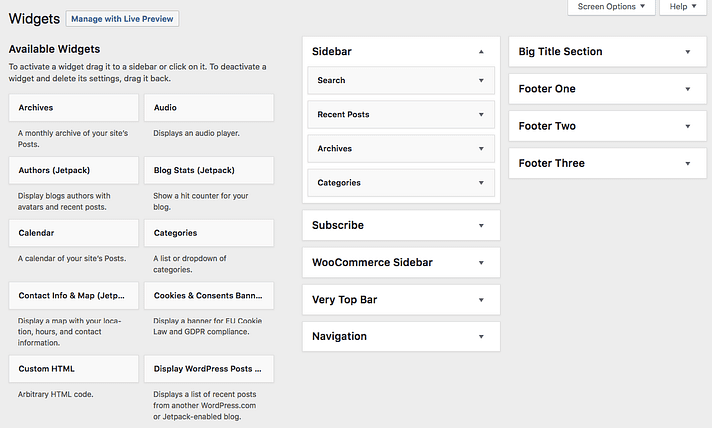
برای دیدن شکل ظاهری و تنظیم ویجت های خود، به بخش Appearance → Widgets در داشبورد وردپرس خود بروید.
سپس صفحه زیر را مشاهده خواهید کرد: 
تم Hestia، قسمت هایی برای ویجت ها که از نوار کناری و فوتر جدا می باشد را ارائه می دهد، اما فعلاً بر روی آن مان های اضافی تمرکز نکنید.
برای افزودن هر ویجت به یک منطقه، فقط آن را از سمت چپ انتخاب کنید و آن را بر روی منطقه مورد نظر خود در سمت راست بکشید و رها کنید(Drag & Drop)
پس از اینکه با کارتان با ویجت ها و پیمایش تمام شد، اساساً وب سایت شما آماده راه اندازی است.