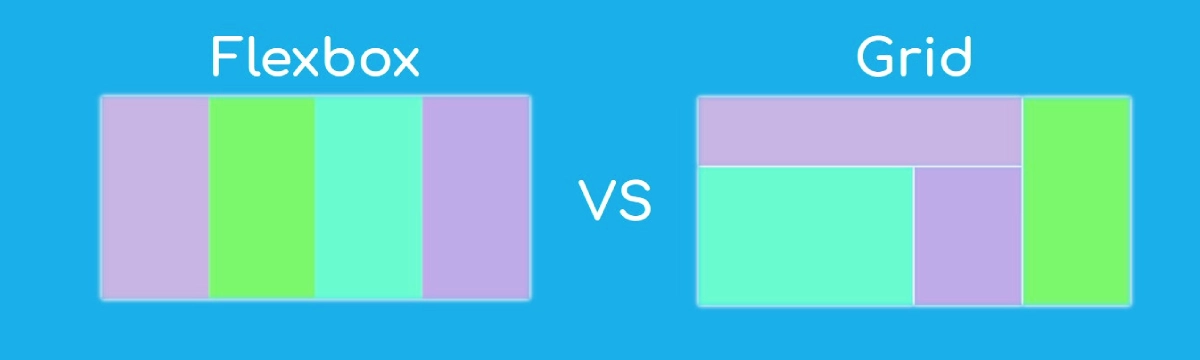
در مقاله قبل در به طور کامل به مقایسه Flexbox و CSS Grid از نظر استفاده و طرح بندی پرداختیم. اکنون مهم است قوانین استفاده از آنها را به خوبی درک کنیم. در ادامه علاوه بر محتوا، موارد استفاده از هر یک از آنها را بررسی خواهیم کرد.
مقایسه Grid و Flexbox از نظر محتوا و طرح بندی
مشخصات W3C برای Flexbox و Grid می تواند در شفاف سازی عبارات “از محتوا به بیرون” و “از چیدمان درون” مفید باشد.
در مورد Flexbox ، مشخصات اشاره می کند که ارائه می دهد –
ابزارهای ساده و قدرتمند برای توزیع فضا و تراز کردن محتوا به طریقی که برنامه های وب و صفحات وب پیچیده اغلب به آن نیاز دارند.
به عبارت دیگر ، آنچه Flexbox به مرورگر می گوید این است: در اینجا محتوای من وجود دارد ، فقط بهترین راه را برای توزیع افقی (یا عمودی ، در صورت لزوم) به بهترین شکل ممکن بر اساس فضای داده شده ارائه دهید.
در مورد Grid ، مشخصات Grid آن را روشن می کند
مکانیزمی را برای نویسندگان فراهم می کند تا فضای موجود را برای طرح بندی به ستون ها و سطرها با استفاده از مجموعه ای از رفتارهای اندازه قابل پیش بینی تقسیم کنند.
سپس نویسندگان می توانند عناصر بلوک ساختمان کاربرد خود را به طور دقیق در قسمت های شبکه تعریف شده توسط تقاطع این ستون ها و ردیف ها قرار داده و اندازه آنها را مشخص کنند.
در مورد Grid ، نقطه عزیمت ساختاری از ستون ها و ردیف ها است که Grid صریح یا ضمنی آنها را ایجاد می کند.
کد به مرورگر می گوید: این بلوک های محتوای من هستند. اکنون آنها را دقیقاً در ساختار شبکه در مکانهای مشخص شده قرار دهید.
هرچقدر که این روش برای بحث کنونی قانع کننده است ، من فکر می کنم که هنوز چیزی را کنار می گذارد. استفاده از این کد را در یک ظرف شبکه در نظر بگیرید:
grid-template-columns: repeat(auto-fit, minmax(minimum width, 1fr));
این به مرورگر و نه توسعه دهنده اجازه می دهد تا تعداد ستون ها و سطرها را برای محتوا با توجه به فضای موجود و همچنین اینکه آیا یک قطعه خاص از محتوا در ستون یا سطر یک ، دو و غیره قرار می گیرد ، بفهمد.
کمی شبیه Flexbox ، اما با تراز کامل. (نسخه نمایشی Grid با نمادهای سیب را در قسمت قبل مشاهده کنید.)
بنابراین ، اگرچه من این گزینه سوم را بسیار دوست دارم ، اما هنوز چیزی به من می گوید که Grid توانایی های بیشتری دارد.
قوانین Flexbox و Grid
Grid می تواند اکثر کارهایی را که Flexbox می تواند انجام دهد و موارد دیگر را انجام دهد ، به استثنای تعداد محدودی از موارد استفاده.
در نتیجه ، من تمایل دارم موضع کریس کویر را در موضوع توییتر خود دنبال کنم ، که مشابه رویکرد وس بوس در این مورد است. به شرح زیر پیش می رود:
مگر اینکه من فقط به چند موردی که Flexbox به آنها رسیدگی می کند رسیدگی کنم ، بیشتر برای Grid می روم.
چه موقع باید از Flexbox استفاده کرد؟
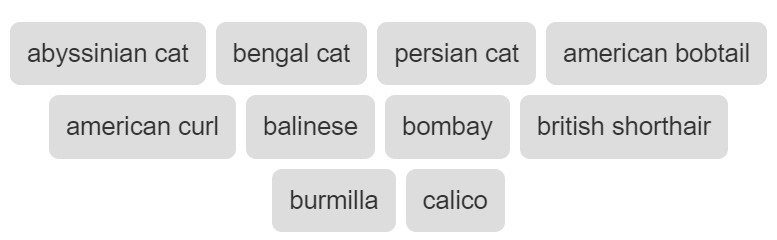
همانطور که در بالا اشاره شد ، یکی از کارهایی که Flexbox به طور طبیعی انجام می دهد این است که عناصر را در خطوط مختلف بپیچد ، هر کدام فقط به توزیع اقلام خود در فضای موجود با توجه به عرض متفاوت آنها اهمیت می دهند، بدون هیچ ارتباطی با خطوط بالا یا پایین.
بنابراین ، اگر دنبال ردیف ها و ستون های کاملاً تراز شده شبیه شبکه نباشم ، به دنبال Flexbox می روم.
HTML :
<div class=”tags-container”>
<a href=”#” class=”tag-link”>abyssinian cat</a>
<a href=”#” class=”tag-link”>bengal cat</a>
<a href=”#” class=”tag-link”>persian cat</a>
<a href=”#” class=”tag-link”>american bobtail</a>
<a href=”#” class=”tag-link”>american curl</a>
<a href=”#” class=”tag-link”>balinese</a>
<a href=”#” class=”tag-link”>bombay</a>
<a href=”#” class=”tag-link”>british shorthair</a>
<a href=”#” class=”tag-link”>burmilla</a>
<a href=”#” class=”tag-link”>calico</a>
</div>
CSS :
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
height: 100vh;
font-size: 1.5rem;
display: flex;
align-items: center;
}
a {
text-decoration: none;
}
.tags-container {
max-width: 800px;
margin: 2rem auto;
display: flex;
gap: 10px;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.tag-link {
background-color: #ddd;
border-radius: 10px;
text-align: center;
padding: 1rem;
color: #333;
}
.tag-link:hover,
.tag-link:focus {
color: #111;
}
خروجی :

یکی دیگر از مواردی که من استفاده از Flexbox را در Grid در نظر می گیرم این است که به دنبال یک طرح ساده و یک بعدی از عناصری هستم که باید به راحتی آنها را دور بزنم و یا آنها را تحریک کنم.
Flexbox به شما این امکان را می دهد که ترتیب عناصر را فقط با یک قانون در ظرف flex تغییر دهید:
flex-direction: row-reverse/column-reverse
شما نمی توانید این کار را با Grid انجام دهید ، مگر اینکه ویژگیorder را به صورت دستی برای هر عنصر فرزند تنظیم کنید ، که ممکن است خسته کننده باشد.
با این حال ، از پیامدهای دسترسی به این کار ، چه در Flexbox و چه در Grid ، آگاه باشید
علاوه بر این ، Flexbox به شما امکان می دهد اندازه عناصر فرزند خود را بدون زحمت متحرک کنید ، این چیزی است که نمی توانید با Grid به مرورگر متقابل دست پیدا کنید.
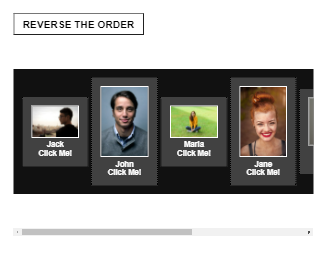
در اینجا نمایشی از نحوه عملکرد Flexbox هر دو مورد مورد نیاز است.
HTML :
<div class=”container”>
<button class=”reverse-btn”>Reverse the order</button>
<div class=”scroller”>
<figure class=”scroller-info”>
<img class=”scroller-pic” src=’https://images.unsplash.com/photo-1594616838951-c155f8d978a0?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxNDU4OXwwfDF8cmFuZG9tfHx8fHx8fHx8MTYyNzc2OTk0MQ&ixlib=rb-1.2.1&q=80&w=400′ alt=’client’>
<figcaption class=”scroller-caption”>Jack <br> Click Me!</figcaption>
</figure>
<figure class=”scroller-info”>
<img class=”scroller-pic” src=’https://images.unsplash.com/photo-1500648767791-00dcc994a43e?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxNDU4OXwwfDF8cmFuZG9tfHx8fHx8fHx8MTYyNzgyNzYwNA&ixlib=rb-1.2.1&q=80&w=400′ alt=’client’>
<figcaption class=”scroller-caption”>John <br> Click Me!</figcaption>
</figure>
<figure class=”scroller-info”>
<img class=”scroller-pic” src=’https://images.unsplash.com/photo-1558898479-33c0057a5d12?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxNDU4OXwwfDF8cmFuZG9tfHx8fHx8fHx8MTYyNzc2OTk0MQ&ixlib=rb-1.2.1&q=80&w=400′ alt=’client’>
<figcaption class=”scroller-caption”>Maria <br> Click Me!</figcaption>
</figure>
<figure class=”scroller-info”>
<img class=”scroller-pic” src=’https://images.unsplash.com/photo-1489424731084-a5d8b219a5bb?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxNDU4OXwwfDF8cmFuZG9tfHx8fHx8fHx8MTYyNzgyNjQ3Nw&ixlib=rb-1.2.1&q=80&w=400′ alt=’client’>
<figcaption class=”scroller-caption”>Jane <br> Click Me!</figcaption>
</figure>
<figure class=”scroller-info”>
<img class=”scroller-pic” src=’https://images.unsplash.com/photo-1586297135537-94bc9ba060aa?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxNDU4OXwwfDF8cmFuZG9tfHx8fHx8fHx8MTYyNzc3MDY4NA&ixlib=rb-1.2.1&q=80&w=400′ alt=’client’>
<figcaption class=”scroller-caption”>Mary <br> Click Me!</figcaption>
</figure>
<figure class=”scroller-info”>
<img class=”scroller-pic” src=’https://images.unsplash.com/photo-1474176857210-7287d38d27c6?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxNDU4OXwwfDF8cmFuZG9tfHx8fHx8fHx8MTYyNzgyNjU2NA&ixlib=rb-1.2.1&q=80&w=400′ alt=’client’>
<figcaption class=”scroller-caption”>George <br> Click Me!</figcaption>
</figure>
<figure class=”scroller-info”>
<img class=”scroller-pic” src=’https://images.unsplash.com/photo-1614436163996-25cee5f54290?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxNDU4OXwwfDF8cmFuZG9tfHx8fHx8fHx8MTYyNzgyNzY4MQ&ixlib=rb-1.2.1&q=80&w=400′ alt=’client’>
<figcaption class=”scroller-caption”>Anne <br> Click Me!</figcaption>
</figure>
</div>
</div>
CSS :
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
height: 100vh;
}
.container {
max-width: 600px;
margin: 4rem auto;
overflow-x: scroll;
}
.reverse-btn {
background-color: white;
padding: 0.5rem 1rem;
font-weight: bold;
font-size: 1.2rem;
text-transform: uppercase;
}
.reverse-btn:hover,
.reverse-btn:focus {
border-color: black;
}
.scroller {
background-color: #111;
width: 1000px;
margin: 4rem auto;
padding: 1rem;
display: flex;
gap: 5px;
}
.scroller.reversed {
flex-direction: row-reverse;
}
.scroller-info {
background-color: rgba(255,255,255,0.2);
flex: 1;
align-self: center;
padding: 1rem;
margin: 0;
border-right: 2px dotted black;
border-left: 2px dotted black;
/* animate the flex-grow property */
transition: flex-grow 0.5s;
}
.scroller-info.expanded {
flex-grow: 3;
transition: flex-grow 0.5s;
}
.scroller-pic {
max-width: 100%;
border: 2px solid white;
}
.scroller-caption {
font-size: 0.9rem;
font-weight: bold;
text-align: center;
color: white;
}
JS :
const scroller = document.querySelector(‘.scroller’)
const btn = document.querySelector(‘.reverse-btn’)
const picsContainer = document.querySelectorAll(‘.scroller-info’)
function toggleReverse() {
scroller.classList.toggle(‘reversed’)
}
function toggleSize() {
picsContainer.forEach(item => {
if(item.classList.contains(‘expanded’)) {
item.classList.remove(‘expanded’)
}
})
this.classList.add(‘expanded’)
}
btn.addEventListener(‘click’, toggleReverse)
picsContainer.forEach(item => {
item.addEventListener(‘click’, toggleSize)
})
خروجی :

چه موقع باید از Grid استفاده کرد؟
برای سایر موارد ، من با گرید می روم. بدیهی است ، من با تمام طرح هایی که در وب امکان پذیر است برخورد نکرده ام ، اما در بیشتر موارد ، نمی توانم چیزی قدرتمندتر از Grid را ببینم.
مشاغلی وجود دارد که Grid می تواند به خوبی Flexbox انجام دهد. در اینجا چند مثال وجود دارد.
عناصر مرکز دهی ، که از ابتدا برای Flexbox در مرورگرها اجرا شده است ، می تواند به سرعت با Grid انجام شود.
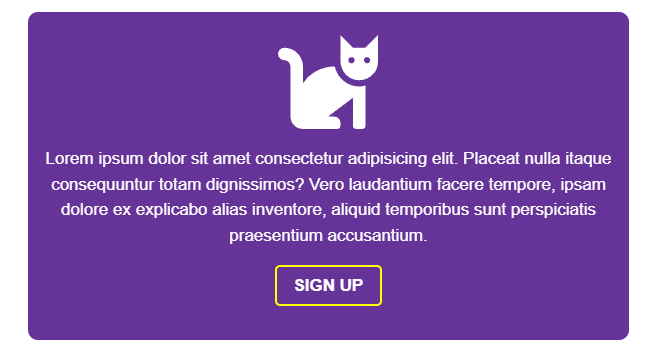
در اینجا همان طراحی است که در قسمت بالا در Flexbox ظاهر می شود ، اما این بار با استفاده از CSS Grid پیاده سازی شده است:
HTML :
<div class=”hero”>
<svg class=”hero-icon” style=”fill:white;” viewBox=”0 0 512 512″ width=”100″ title=”cat”>
<path d=”M290.59 192c-20.18 0-106.82 1.98-162.59 85.95V192c0-52.94-43.06-96-96-96-17.67 0-32 14.33-32 32s14.33 32 32 32c17.64 0 32 14.36 32 32v256c0 35.3 28.7 64 64 64h176c8.84 0 16-7.16 16-16v-16c0-17.67-14.33-32-32-32h-32l128-96v144c0 8.84 7.16 16 16 16h32c8.84 0 16-7.16 16-16V289.86c-10.29 2.67-20.89 4.54-32 4.54-61.81 0-113.52-44.05-125.41-102.4zM448 96h-64l-64-64v134.4c0 53.02 42.98 96 96 96s96-42.98 96-96V32l-64 64zm-72 80c-8.84 0-16-7.16-16-16s7.16-16 16-16 16 7.16 16 16-7.16 16-16 16zm80 0c-8.84 0-16-7.16-16-16s7.16-16 16-16 16 7.16 16 16-7.16 16-16 16z” />
</svg>
<p class=”hero-content”>Lorem ipsum dolor sit amet consectetur adipisicing elit. Placeat nulla itaque consequuntur totam dignissimos? Vero laudantium facere tempore, ipsam dolore ex explicabo alias inventore, aliquid temporibus sunt perspiciatis praesentium accusantium.</p>
<button class=”signup-btn”>Sign Up</button>
</div>
CSS :
/* general styles */
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
height: 100vh;
width: 100%;
display: grid;
/* horizontal centering */
justify-items: center;
/* vertical centering */
align-items: center;
}
p {
margin: 0 0 1rem 0;
line-height: 1.5;
}
/* components styles */
.hero {
max-width: 80ch;
background-color: rebeccapurple;
color: white;
padding: 1rem;
border-radius: 10px;
text-align: center;
/* CSS Grid */
display: grid;
/* centers vertically */
align-items: center;
/* centers horizontally */
justify-items: center;
}
.hero-icon {
margin-bottom: 1rem;
}
.hero-content {
max-width: 60ch;
}
.signup-btn {
margin-bottom: 1rem;
border: 2px solid yellow;
border-radius: 5px;
padding: 0.5rem 1rem;
text-align: center;
text-transform: uppercase;
background-color: transparent;
color: white;
font-weight: bold;
}
خروجی :

جادو همه در این سه خط است:
.hero {
display: grid;
/* centers vertically */
align-items: center;
/* centers horizontally */
justify-items: center;
}
مورد دیگری که برای Flexbox مناسب است اما در Grid نیز قابل انجام است ، تراز کردن عناصر کوچک است. راشل اندرو در “نحوه تراز کردن چیزها در CSS” اشاره می کند
یکی از مواردی که من فکر می کنم اغلب نادیده گرفته می شود این است که Flexbox برای انجام کارهای چیدمان بسیار مفید است ، زیرا ممکن است فکر کنید که استفاده از تراز عمودی راهی است
من اغلب از Flexbox برای هماهنگی منظم الگوهای کوچک استفاده می کنم. به عنوان مثال ، تراز کردن نمادی در کنار متن…
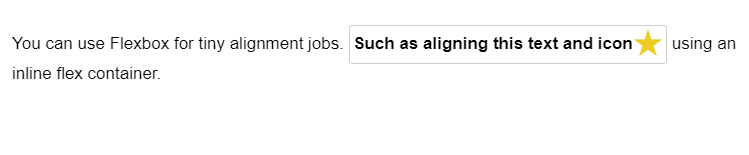
در اینجا دموی راشل است که نکته او را نشان می دهد:
HTML :
<p>You can use Flexbox for tiny alignment jobs. <span>Such as aligning this text and icon <img src=”https://s3-us-west-2.amazonaws.com/s.cdpn.io/12005/star.png” alt=”star”></span> using an inline flex container.</p>
CSS :
body {
padding: 20px;
font: 1em Helvetica Neue, Helvetica, Arial, sans-serif;
}
span {
border: 1px solid #ccc;
padding: .2em;
border-radius: .2em;
display: inline-flex;
font-weight: bold;
align-items: center;
}
خروجی :

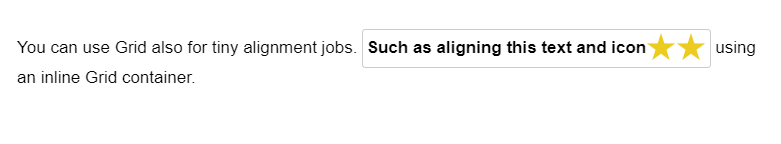
و در اینجا چنگال من است که همان طرح را با استفاده از Grid تکرار می کند:
HTML :
<p>You can use Grid also for tiny alignment jobs. <span>Such as aligning this text and icon <img src=”https://s3-us-west-2.amazonaws.com/s.cdpn.io/12005/star.png” alt=”star”> <img src=”https://s3-us-west-2.amazonaws.com/s.cdpn.io/12005/star.png” alt=”star”></span> using an inline Grid container.</p>
CSS :
body {
padding: 20px;
font: 1em Helvetica Neue, Helvetica, Arial, sans-serif;
}
span {
border: 1px solid #ccc;
padding: .2em;
border-radius: .2em;
font-weight: bold;
display: inline-grid;
align-items: center;
grid-auto-flow: column;
}

به جای استفاده از inline-flex ، مانند راشل در دموی خود ، من از inline-grid استفاده می کنم:
span {
display: inline-grid;
align-items: center;
grid-auto-flow: column;
}
حتی می توانید آیکون های بیشتری را بعد از نوشتار اضافه کنید و همچنان خط داشته باشد ، درست مانند Flexbox.