مصرف کنندگان، یک برند را صرفاً بر اساس محصولات یا خدمات آن قضاوت نمی کنند؛ در عوض، در طول تعامل خود با یک برند به دنبال تجربهای مفید و رضایت بخش هستند؛ بنابراین، کیفیت تجربه کاربری که یک وب سایت ارائه می دهد به اندازه کیفیت محصول فروخته شده مهم است.
یک وب سایت می تواند یک ابزار بازاریابی قوی باشد. اما، فرایندهای دیجیتالی و انتظارات کاربران به صورت مستمر در حال تغییر است. به همین دلیل، وب سایتی که زمانی یک ابزار موثر برای فروش یا تبلیغات بود، می تواند منسوخ شود و به اعتبار برند صدمه بزند.
با این حال، یک وب سایت قدیمی همیشه نیاز به بازنویسی ندارد. راه های زیادی وجود دارد که می توانید بدون نیاز به شروع مجدد از ابتدا، تجربه کاربری(UX) را بهبود بخشید. در ادامه نکاتی لازم جهت افزایش تجربه کاربری را مرور خواهیم کرد.
با تحقیق در مورد کاربران شروع کنید
طراحی UX با کاربر شروع و به پایان می رسد. بنابراین، اولین قدم برای بهبود تجربه کاربری در وبسایت این است که درباره بازدید کنندگان آن سایت بیشتر بدانید. ابتدا باید یک تصویر کلی از بازدیدکنندگان یک سایت داشته باشید. برای مثال، آنها در چه محدوده سنی هستند و به چه چیزهایی علاقه دارند؟ از چه نوع سایت هایی بازدید می کنند و از چه محصولاتی استفاده می کنند؟ درک مخاطبان هدف به شما کمک می کند تا تجربه کاربری وب سایت را دقیقاً با نیازها و انتظارات آن دسته از افراد تنظیم کنید.
تجربه کاربری را تا حد امکان ساده کنید
وب سایت ها به مرور پیچیده می شوند. برای مثال، امکانات جدید اضافه می شوند، محتوای جدید ارسال می شود و برخی از محتواها نیز منسوخ می شوند. پس از مدتی، یک سایت می تواند به یک هزارتو که پیمایش در آن دشوار است تبدیل شود. بنابراین، یک نگاه انتقادی به وب سایت خود داشته باشید تا ببینید چه چیزی می تواند برای ساده تر شدن تجربه کاربری مخاطبان هدف حذف یا بهبود یابد. آیا همه صفحات به خوبی عمل می کنند؟ آیا میتوان محتوا را برای یافت نقاط برجسته اسکن کرد؟ آیا اولین باری که یک کاربر وارد وب سایت شما میشود میتواند به سرعت به صفحه مورد نظر خود دسترسی پیدا کند؟
مطالب مرتبط:
بهینه سازی سرعت صفحه تجربه کاربری را بهبود می بخشد
مردم دوست ندارند منتظر بمانند، به همین دلیل، سرعت بارگذاری صفحات وب سایت خود را بررسی کنید تا از بهترین تجربه کاربری مطمئن شوید. برای بررسی سرعت بارگذاری و دریافت پیشنهادات در مورد نحوه سرعت بخشیدن به صفحه، می توانید از ابزار رایگان تست سرعت گوگل استفاده کنید. اما اولین چیزی که باید امتحان کنید، فشرده سازی تصاویر است. در حالت ایدهآل، صفحات باید در کمتر از دو ثانیه بارگیری شوند. اگر بارگیری صفحات خیلی طول بکشد، می تواند میزان ترک زودهنگام سایت را به میزان قابل توجهی افزایش دهد.
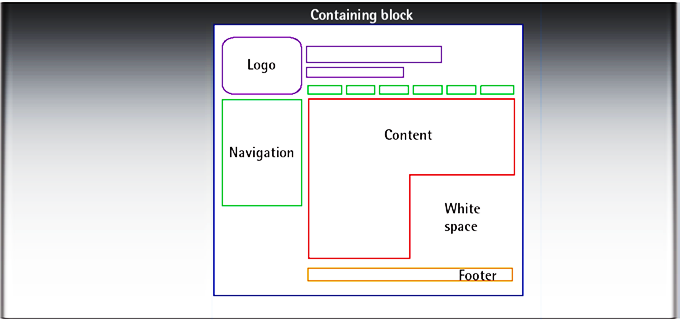
از فضاهای سفید استفاده کنید
فضای سفید به کاربران کمک می کند تا راحت تر بر روی محتوا تمرکز کنند. بنابراین، اگر محتوای شما به هم چسبیده است، مطالب را در صفحه پخش کنید تا خواندنشان آسان تر شود. استفاده منطقی از فضای سفید باعث می شود وب سایت تمیز، واضح و مدرن به نظر برسد. برخی از زمینه هایی که باید به آن اضافه شود، عناوین، سرفصل ها، حاشیه صفحه و تصاویر است.
لینک ها را برجسته و متمایز کنید
وقتی لینکی را به یک صفحه خارجی یا داخلی اضافه می کنید، از کاربر دعوت می کنید تا بر روی آن لینک کلیک کند. بنابراین بهتر است از رنگ و فونت ثابت برای برجسته کردن لینک ها در وب سایت استفاده کنید. اکثر کاربران با متن و زیر خط آبی که نشان دهنده لینک است، آشنا هستند. پس، اگر این با طرح رنگ وبسایت شما مطابقت دارد، بهترین کار این است که از این روش پیروی کنید. با این حال، سایر روش ها در صورتی که با سایت سازگار باشند و با هیچ عنصر دیگری در صفحه اشتباه گرفته نشوند، موثر خواهند بود.
اطلاعات مهم را برجسته کنید
مهمترین اطلاعات در یک وب سایت باید برجسته باشند. بنابراین، در نظر بگیرید که یافتن اطلاعات مهم در هر صفحه از سایت شما چقدر آسان است. راه های زیادی وجود دارد که می توانید یافتن اطلاعات را سهولت بخشید. نکته مهم این است که اطمینان حاصل شود که کاربران می توانند آنچه را که نیاز دارند با حداقل تلاش پیدا کنند.
بهبود پیمایش سایت جهت بهبود تجربه کاربری
ممکن است شما محل همه چیز را در وب سایت خود بدانید، اما آیا می دانید که میزان راحتی در پیمایش سایت برای بازدید کنندگان جدید چقدر است؟ ویژگی های پیمایش سایت خود را مرور کنید تا مطمئن شوید صفحات مهم به سرعت پیدا می شوند. مثلا، ممکن است لازم باشد ساختار منو که در طول زمان بهم ریخته است را ساده کنید. همچنین، اطمینان حاصل کنید که کادر جستجوی شما کاملاً مشخص و در تمام صفحات قابل دسترسی است.
مطالب مرتبط:
مزایای رابط کاربریUI و تجربه کاربریUX
از رنگ ها و فونت های آسان برای خواندن استفاده کنید
اطمینان حاصل کنید که انتخاب رنگ و فونت شما، خواندن محتوا را دشوار نمی کند. به عنوان مثال، فونت ها باید اندازه کافی بزرگ باشند تا افراد بتوانند مطالب را به راحتی بخوانند. رنگ متن نیز باید با رنگ پس زمینه تضاد داشته باشد. خلاقیت بیش از در فونت ها ممکن است باعث شود وب سایت شما عالی و متفاوت به نظر برسد؛ با این حال، هدف اصلی یک سایت انتقال اطلاعات است. پس، خوانایی باید اولین و مهمترین اولویت باشد.
مطالب مرتبط:
10 نکته جهت طراحی یک وب سایت کاربر پسند
با حذف حواس پرتی ها، تجربه کاربری بهبود می یابد
پلتفرم هایی مانند وردپرس، افزودن قابلیت های پر زرق و برق مانند انیمیشن و سایر پلاگین های افکت سازی را نسبتاً آسان می کنند. با این حال، اگر بیش از حد از افکت ها استفاده کنید، باعث پرت شدن حواس بازدید کننده از مطالب اصلی سایت خواهید شد. تمرکز اصلی شما باید محصولی که می فروشید باشد نه طراحی پر زرق و برق سایت.
قابلیت واکنش گرایی در تلفن های همراه و تبلت ها را بررسی کنید
این روزها یک وب سایت باید واکنش گرا باشد. اما واکنش پذیری سایت قابلیت استفاده پذیری در تبلت ها و تلفن های همراه را تضمین نمی کند. برای مثال، فونت نیز باید در صفحه های کوچک قابل خواندن باشد، صفحات نیز باید ساده و خلوت باشند تا کاربران تلفن همراه برای مشاهده مطالب نیازی به بزرگنمایی نداشته باشند. همچنین، به منویی نیاز دارید که برای دستگاه های تلفن همراه بهینه شده باشد. بنابراین، بهتر است این مسئله مهم را نادیده نگیرید تا وب سایت شما به خوبی روی دستگاه های تلفن همراه و تبلت ها کار کند. در عوض، قابلیت استفاده پذیری در تلفن های همراه را بررسی کرده و در صورت نیاز برای بهینه سازی تجربه کاربری در تلفن های همراه، تغییرات لازم را اعمال کنید.
مطالب مرتبط:
13 ترفند جهت طراحی وب سایت واکنش گرا
10 مزیت برتر طراحی واکنش گرا و تاثیر آن در جذب مخاطب
مطمئن شوید که تمام عناصر وب سایت با یکدیگر تناسب دارند
تناسب در طراحی عناصر مختلف یک سایت برای ارائه تجربه کاربری خوب بسیار ضروری است. پس، همیشه باید از یک فونت برای عناوین اصلی، فرعی و متون استفاده شود. همچنین، دعوت به عمل(CTA) نیز بای یکسان به نظر برسد و در هر صفحه در مکانی مشابه قرار گیرد. اگر یک صفحه از سایت به طور قابل توجهی متفاوت از دیگر صفحات باشد، می تواند بازدید کننده را گیج کند. اگر پیمایش و دعوت به عمل یکسان نباشد، ممکن است کاربر مجبور شود برای یافتن موارد مورد نظر خود زمان بیشتری را صرف کند.
مطالب مرتبط:
6 اصل برای طراحی وب سایت با استفاده نظریه گشتالت gestalt theory
جمع بندی
نکته کلیدی برای ارائه یک تجربه کاربری رضایت بخش این است که کاربر، تا حد ممکن بتواند به راحتی آنچه را که نیاز دارد پیدا کند. بنابراین، شما باید هر چیزی که مانع رسیدن کاربر به هدف می شود را حذف یا بهینه کنید. اما، همانطور که در بالا مشاهده می کنید، بسیاری از موارد می توانند کیفیت تجربه کاربری را تحت تاثیر قرار دهند. به همین دلیل، اگر یک وب سایت قدیمی دارید، به صورت دورهای تجربه کاربری را بررسی کنید تا از رضایت بخش بودن آن مطمئن شوید. همچنین، می توانید با استفاده از آزمون های سنجش کیفیت رابسانا نیز در جهت ارزیابی کیفیت وب سایت خود استفاده کنید.
مطالب مرتبط:
برترین روش های طراحی UI/UX جهت افزایش میزان فروش و مشتری
7 روش رایگان برای بهبود و ارتقا وب سایت