آموزش jQuery برای مبتدیان و متخصصان دانش عمیقی از فناوری jQuery را ارائه می دهد.
آموزش jQuery ما به شما در یادگیری اصول اولیه jQuery ، به عنوان مثال ، انتخاب کننده ها ، رویدادها ، جلوه ها ، پیمایش ، CSS و ویژگی ها کمک می کند.
jQuery یک کتابخانه جاوا اسکریپت سریع ، کوچک ، چند پلتفرمی و غنی از ویژگی است. این برنامه برای ساده سازی اسکریپت نویسی سمت مشتری از HTML طراحی شده است.
این کار مواردی مانند پیمایش و دستکاری سند HTML ، انیمیشن ، مدیریت رویدادها و AJAX را با استفاده از API بسیار آسان که بر روی انواع مختلف مرورگرها کار می کند بسیار ساده می کند.
هدف اصلی jQuery ارائه راهی آسان برای استفاده از جاوا اسکریپت در وب سایت شماست تا تعاملی تر و جذاب تر شود.همچنین برای افزودن انیمیشن استفاده می شود.
JQuery چیست؟
jQuery یک کتابخانه جاوا اسکریپت کوچک ، سبک و سریع است. این برنامه به صورت چند پلتفرمی است و از انواع مختلف مرورگرها پشتیبانی می کند.
همچنین برخی از افراد آن را به عنوان “کمتر بنویس بیشتر انجام بده؟” میشناسند.
زیرا انجام بسیاری از کارهای متداول که نیاز به خطوط زیادی از کد جاوا اسکریپت دارد را انجام می دهد و آنها را به روش هایی متصل می کند که هر زمان که نیاز باشد، می توان آنها را با یک خط کد فراخوانی کرد. همچنین ساده کردن بسیاری از موارد پیچیده از جاوا اسکریپت مانند فراخونی های AJAX و تغییر DOM ، بسیار مفید است.
ویژگی های jQuery
ویژگی های مهم jQuery :
- کار کردن jQuery (جی کوئری) در تمام مرورگرها
- jquery در تمام مرورگرهای اصلی حتی IE6 بطور یکسان اجرا خواهد شد.
- افزایش جذابیت سایت با امکانات jQuery
- جی کوئری نرمافزار اپن سورس و رایگان است.
- جی کوئری قابلیت نوشتن و افزودن افزونه و پلاگین را به برنامه نویس می دهد.
- اکثر شرکت ها سعی در استفاده از جی کوئری را دارند، بعضی از شرکت های بزرگی که از jQuery (جی کوئری) استفاده کرده اند مانند:
-
- Microsoft
- IBM
چرا از jQuery استفاده میشود ؟
گاهی اوقات این سوال مطرح می شود که چرا به jQuery نیاز است یا چه تفاوتی در آوردن jQuery به جای AJAX/ JavaScript دارد؟
بسیار سریع و قابل توسعه است. کاربران را قادر می سازد تا کدهای مربوط به رابط کاربری را در حداقل خطوط ممکن بنویسند. عملکرد یک برنامه را بهبود می بخشد.
برنامه های وب سازگار با مرورگر را می توان توسعه داد. از ویژگیهای جدید مرورگرهای جدید استفاده می کند.
بنابراین، می توانید بگویید که از بین بسیاری از چارچوب های جاوا اسکریپت ، jQuery محبوب ترین و قابل توسعه ترین است. بسیاری از بزرگترین شرکت های موجود در وب از jQuery استفاده می کنند
برخی از این شرکتها عبارتند از:
- Microsoft
- IBM
- Netflix
قبل از شروع به یادگیری jQuery چه باید بدانید؟
همیشه قبل از شروع به یادگیری jQuery اصول اولیه طراحی وب را یاد بگیرید. ابتدا لازم است HTML ، CSS و JavaScript را بیاموزید. اما ، اگر شما دارای سابقه فنی هستید نیازی نیست.
مثال jQuery
jQuery توسط Google توسعه یافته است. برای ایجاد اولین پروژه با jQuery ، باید از فایل جاوا اسکریپت برای jQuery استفاده کنید. می توانید فایل jQuery را از jquery.com دانلود کنید و یا از آدرس مطلق فایل jQuery استفاده کنید.
در این مثال jQuery ، ما از URL مطلق فایل jQuery استفاده می کنیم. مثال jQuery در داخل تگ اسکریپت نوشته شده است.
کد :
- <!DOCTYPE html>
- <html>
- <head>
- <title>First jQuery Example</title>
- <script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js”>
- </script>
- <script type=”text/javascript” language=”javascript”>
- $(document).ready(function() {
- $(“p”).css(“background-color”, “cyan”);
- });
- </script>
- </head>
- <body>
- <p>The first paragraph is selected.</p>
- <p>The second paragraph is selected.</p>
- <p>The third paragraph is selected.</p>
- </body>
- </html>
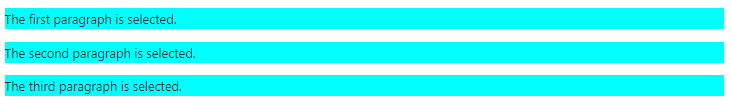
خروجی :

$(document).ready() و $()
کد درج شده بین $ (سند) .ready () تنها یکبار اجرا می شود هنگامی که صفحه برای اجرای کد جاوا اسکریپت آماده است. به جای $ (سند) .ready () ، فقط می توانید از علامت اختصاری $ () استفاده کنید.
- $(document).ready(function() {
- $(“p”).css(“color”, “red”);
- });
کد بالا معادل این کد است.
- $(function() {
- $(“p”).css(“color”, “red”);
- });
بیایید مثال کامل jQuery را با استفاده از علامت اختصاری $ () ببینیم.
- <!DOCTYPE html>
- <html>
- <head>
- <title>Second jQuery Example</title>
- <script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js”>
- </script>
- <script type=”text/javascript” language=”javascript”>
- $(function() {
- $(“p”).css(“color”, “red”);
- });
- </script>
- </head>
- <body>
- <p>The first paragraph is selected.</p>
- <p>The second paragraph is selected.</p>
- <p>The third paragraph is selected.</p>
- </body>
- </html>
خروجی :

function() { $(“p”).css(“background-color”, “cyan”); }
رنگ پس زمینه همه <p> تگ یا پاراگراف را به فیروزه ای تغییر می دهد.
مطالب مرتبط :