تمام چیز هایی که باید راجب Yarn و npm بدانیم!
در این مقاله، به مقایسه دو package manager به نام Yarn و npm می پردازیم. آنها را در کنار هم قرار می دهیم و مزایا و معایب مربوطه را بررسی می کنیم تا بتوانید برای پروژه خود بهترین گزینه را انتخاب کنید.
اصول اولیه
در گذشته، یک ویرایشگر متن ساده برای توسعه دهندگان نیز کافی بود تا بخش بزرگی از پروژه های خود را ایجاد و مدیریت کنند. اما امروزه دنیای وب کاملا متفاوت است. در واقع امروزه کاملا عادی است که برای یک پروژه نسبتا ساده از صدها یا هزارن اسکریپت استفاده شود. حتی ممکن است این اسکریپت ها دارای پیچیدگی های تو در تو باشند که مدیریت آنها بدون استفاده از ابزارهای خودکار به سادگی امکان پذیر نیست. از این رو روش های گذشته دیگر پاسخگو نیازهای امروزی نیست.
منظور از package manager چیست ؟
Package manager، ابزاری است که به طور خودکار وابستگی های پروژه را به طریق مختلف مدیریت می کند. برای مثال، با کمک package manager می توان پکیج ها را نصب، حذف نصب، به روز رسانی و ارتقا دهیم. همچنین می توان با استفاده از آن تنظیمات مربوط به پروژه را پیکربندی و اسکریپت ها را اجرا کرد.
در واقع تمام کارهای پیچیده و طاقت فرسا توسط package manager انجام می شود و تنها کاری که لازم است ما انجام دهید، کد نویسی است.
nmp چیست ؟
کلمه nmp مختصر شده عبارت Node Package Manager است. این ابزار در سال 2010 منتشر شده و دوران جدیدی را برای دنیای توسعه وب نیز آغاز کرد. تا آن زمان، وابستگی های پروژه بارگیری و به صورت دستی مدیریت می شد. Npm به عنوان یک عصای جادویی شناخته شده است که وب را به سطح بعدی رساند.
Npm در واقع شامل سه قسمت است :
- وب سایتی برای مدیریت جنبه های مختلف تجربیات شما
- ثبت برای دسترسی به پایگاه داده عمومی گسترده پکیج های جاوا اسکریپت
- رابط خط فرمان یا CLI برای تعامل با npm از طریق ترمینال
با این حال وقتی اکثر مردم در مورد npm صحبت می کنند، معمولا به CLI اشاره می کنند. با هر بار نصب جدید Node، به عنوان پکیج منیجر پیش فرض ارسال می شود. از این رو می توانید بلافاصله شروع به استفاده از آن کنید.
Yarn چیست ؟
کلمه Yarn، مخفف عبارت Yet Another Resource Negotiator است. پکیج مدیریتی Yarn، یک جایگزین مناسب برای npm است که در سال 2016 توسط فیس بوک منتشر شد. هدف اصلی Yarn، رسیدگی به اشکالات npm است. این مسائل معمولا مربوط به عملکرد و امنیت پروژه مورد نظر است. Yarn به سرعت به عنوان یک ابزار مدیریتی با وابستگی امن، سریع و قابل اعتماد جاوا اسکریپت قرار گرفته است.
اما تیم npm درس خود را آموخت و با اجرای ویژگی های از دست رفته به سرعت شکاف npm را پر کرد.
امروزه رقابت شدیدی بین Yarn و npm، وجود دارد که انتخاب را برای توسعه دهندگان سخت می کند. اما هنوز چندین تفاوت وجود دارد که به تعیین اینکه کدام را برای استفاده انتخاب میکنیم، کمک میکند. از این رو در ادامه به بررسی تفاوت و شباهت ها این دو ابزار می پردازیم.
مقایسه Yarn و npm از نظر نصب
همانطور که در بالا اشاره کردیم npm به صورت پیش فرض با Node نصب شده اند. بنابراین نیازی به نصب دستی npm نیست.
در مقابل، نخ باید به صراحت نصب شود. ابتدا ما باید Yarn را به صورت جهانی نصب کنیم :
npm install -g yarn
سپس، می توانیم از آن برای هر پروژه با تنظیم ورژن مورد نظر در داخل پروژه خود استفاده کنیم. این کار را با اجرای دستور yarn set version در فهرست اصلی پروژه انجام دهیم:
yarn set version berry
در این مورد، berry نسخه ای است که می خواهیم تنظیم کنیم. اگر می خواهیم به آخرین نسخه به روز رسانی کنیم، این را اجرا می کنیم :
yarn set version latest
با Yarn می توانیم برای هر پروژه از نسخه متفاوتی استفاده کنیم.
برای انجام همین کار با npm باید nvm یا Node Version Manager را نصب کرده باشید.
مقایسه npm و Yarn از نظر دستورات
Npm و Yarn دستورات زیادی را به اشتراک می گذارند، اما دستورات غیر یکسان زیادی نیز وجود دارد.
لیست دستورات در yarn :
- ایجاد پکیج جدید: yarn init
- اجرای یک اسکریپت تعریف شده در package.json : yarn run
- تست یک پکیج : yarn test
- انتشار یک پکیج : yarn publish
- حذف تمام داده ها از پوشه کش : yarn cache clean
- نصب dependency ها : yarn
- نصب یک پکیج : yarn add [package]
- نصب پکیج به عنوان dependency توسعه : yarn add – -dev [package]
- حذف نصب پکیج : yarn remove [package]
- حذف نصب پکیج به عنوان dependency توسعه : yarn remove [package]
- آپدیت dependency ها : yarn upgrade
- آپدیت یک پکیج : yarn upgrade [package]
لیست دستورات در npm :
- ایجاد پکیج جدید: npm init
- اجرای یک اسکریپت تعریف شده در package.json : npm run
- تست یک پکیج : npm test
- انتشار یک پکیج : npm publish
- حذف تمام داده ها از پوشه کش : npm cache clean
- نصب dependency ها : npm install
- نصب یک پکیج : npm install [package]
- نصب پکیج به عنوان dependency توسعه : npm install –save-dev [package]
- حذف نصب پکیج : npm uninstall [package]
- حذف نصب پکیج به عنوان dependency توسعه : npm uninstall –save-dev [package]
- آپدیت dependency ها : npm update
- آپدیت یک پکیج : npm update [package]
می توان نتیجه گرفت که این دستورات کار جا به جایی این دو پکیج منیجر را آسان می کنند.
نکته : Yarn دارای چند دستور منحصر به فرد است که در npm معادل ندارد.
مقایسه Yarn و npm از نظر عملکرد و سرعت
هر زمان که Yarn یا npm نیاز به نصب یک بسته داشته باشند، آنها یک سری کارها را انجام می دهند. در npm تسک ها یا وظایف در هر پکیج، به صورت متوالی انجام میشود. یعنی تا وقتی که یک پکیج کامل نصب نشود، سراغ نصب پکیج بعد نمی رود. در واقع nmp، در مقابل Yarn این وظایف را به صورت موازی اجرا می کند و عملکرد را افزایش می دهد. در حالی که هر دو پکیج منیجر، در حال ارائه مکانیزم های ذخیره سازی هستند، به نظر می رسد که Yarn این کار را بهتر انجام می دهد.
مقایسه Yarn و npm از نظر امنیت
یکی از عوامل اصلی npm، امنیت گسترده و قوی آن است. ورژن قبلی npm، دارای چند آسیب پذیری امنیتی جدی هستند.
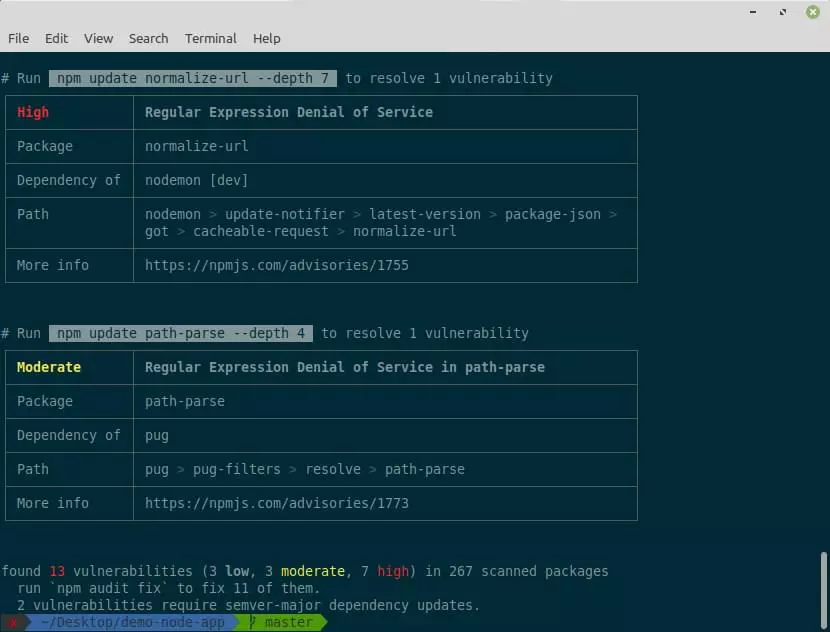
در ورژن 6، npm پکیج ها را در حین نصب بررسی می کند و در صورت وجود هرگونه آسیب پذیری به شما اطلاع می دهد. ما می توانیم این بررسی را به صورت دستی با اجرای npm audit بر روی پکیج های نصب شده، انجام دهیم. در صورت وجود هرگونه آسیب پذیری، npm به ما یک سری توصیه های امنیتی میکند.