امروزه، طراحی وبسایت واکنش گرا(Responsive) یک امر ضروری است. با توجه به افزایش تعداد افرادی که از تلفن های همراه خود برای تحقیق قبل از خرید محصول و همچنین اطلاع از آخرین اخبار استفاده می کنند، کسب و کار شما در صورت نداشتن یک وب سایت واکنش گرا، محکوم به شکست خواهد بود.
وقتی این واقعیت را در نظر بگیرید که گوگل در الگوریتم جستجوی خود از وب سایت های واکنش گرای موبایل دوست،استقبال می کند، مشخص می شود که طراحی واکنش گرا بسیار اهمیت دارد. اگر به تازگی وب سایت خود را راه اندازی کردهاید، نکات بررسی شده در این مقاله به شما کمک می کند که یک وب سایت جذاب و واکنش گرا طراحی کنید.
نحوه پیاده سازی یک وب سایت واکنش گرا
نکات زیر در مورد طراحی وب سایت برای مشاهده در تلفن همراه و طراحی واکنش گرا به شما کمک می کند. در اینجا برخی از بهترین نکات برای طراحی واکنش گرا را بررسی می کنیم.
1. بفهمید که بازدید کنندگان چطور از تلفن همراه خود استفاده می کنند
این را بدانید که نحوه استفاده افراد از کامپیوترهای رومیزی متفاوت از تلفن های همراه در مشاهده وبسایت ها است. با استفاده از نرم افزارهای تجزیه و تحلیل و یا ایجاد پرسشنامه، بازدید کنندگان را بررسی کنید تا بفهمید که چرا آنها توسط تلفن همراه، وب سایت شما را مشاهده می کنند و به کدام صفحات و عناصر بیشتر دسترسی دارند. این اطلاعات به شما کمک می کند تا متوجه شوید، کدام صفحات و عناصر شما باید به طور مناسب تری در صفحات نمایش کوچکتر در دسترس باشند.
به عنوان مثال، اگر بازدیدکنندگان در حال جستجوی سریع وب سایت جهت دسترسی به اطلاعات تماس شما هستند. اطمینان حاصل کنید که صفحه تماس شما بدون هیچ مشکلی در تلفن همراه نشان داده می شود. این یک اقدام هوشمندانه است.
2. ابتدا طرح خود را برنامه ریزی کنید
یکی از اقدامات مفید قبل از طراحی وب سایت، برنامه ریزی برای طرح بندی مناسب آن است. در حقیقت، بیشتر طراحان وب سایت در ابتدا، طرح کلی و طراحی وب سایت را شروع کرده و سپس به کدنویسی می پردازند. این مسئله، نه تنها به شما کمک می کند ظاهر و احساس دقیق مورد نظر خود را ایجاد کنید. بلکه سفارشی سازی قالب و ادغام آن با برند را برای شما یا طراحتان آسان می کند.
حتماً چندین نمونه اولیه از وب سایت خود را ایجاد کرده و آنها را در اندازه های مختلف صفحه نمایش نمایش آزمایش کنید تا اطمینان حاصل شود که طرح نهایی، واکنش گراست. می توانید از ابزاری های زیر برای ایجاد نمونه های اولیه استفاده کنید:
- Adobe Edge Reflow: این ابزار با تبدیل فایل های فتوشاپ به HTML و CSS و قابلیت تنظیم طرح با استفاده از نقاط توقف تلفن همراه، امکان طراحی بصری یک وب سایت واکنش گرا را فراهم می کند.
- InVision: با استفاده از این ابزار نیز می توانید نمونه هایی تعاملی از وب سایت خود را ایجاد کنید. کاربرانی که دارای لینک آزمایش هستند. می توانند پیمایش، دکمهها و موارد دیگر را تست کرده و نظرات خود را برای شما ارسال کنند. این یک ابزار مفید برای بررسی نحوه رفتار وب سایت شما در دستگاه های مختلف است.
- Wirefy: اگر می خواهید ابتدا طراحی خود را بر اساس محتوای مورد نظر خود قرار دهید، این یک ابزار مفید است که به شما امکان می دهد بدون نیاز به محاسبات دستی، ابعاد و درصدها، از یک شبکه واکنش گرا استفاده کرده و طرح کلی وب سایت خود را ایجاد کنید.
3.مراقب(Navigation) پیمایش باشید
پیمایش،مهمترین قسمت هر وب سایت است که به عنوان یک نقشه راه برای بازدید کنندگان شما عمل می کند و به آنها اجازه می دهد تا به راحتی به سایر صفحات سایت شما دسترسی پیدا کنند. در نسخه دسکتاپ نیز، پیمایش شما معمولاً دارای لینک های قابل مشاهده به تمام صفحات مهم است. در دستگاه های تلفن همراه، روش معمول، استفاده از نماد همبرگر جهت پنهان کردن لینک های پشت آن است.
اما این کار، همیشه بهترین روش نیست زیرا ممکن است برخی از کاربران متوجه نشوند که برای نشان دادن منو باید روی نماد همبرگر کلیک کنند و این مسئله می تواند باعث ناامیدی و دلسردی آنها شود. یک روش بهتر این است که، گزینه های مهم منو را بدون هیچ تغییری رها کنید تا حتی بر روی صفحات کوچکتر نیز نمایش داده شود و از نماد همبرگر نیز برای سایر گزینه های موجود در منو استفاده کنید. برای تسهیل پیمایش می توانید لینک هایی به سایر صفحات را در متن صفحه اصلی خود قرار دهید.
4. بهینه سازی تصاویر

تصاویر، نقش مهمی در طراحی وب سایت شما دارند. آنها می توانند به شما کمک کنند تا با بازدید کنندگان خود ارتباطی عاطفی برقرار کنید و به آنها اجازه می دهد محصولی که دوست دارند خریداری کنند را مشاهده کنند. به همین ترتیب، بهینه سازی تصاویر برای وب سایت بسیار مهم است.
این بدان معناست که تصاویر باید در قالب مناسب ذخیره شوند.
Jpeg – برای تصاویر عکاسی و منظره و PNG-8 نیز برای آیکون ها و نمادهایی که به پس زمینه شفاف نیز دارند. علاوه بر این، شما باید اندازه تصاویر را کاهش داده تا مشکلات مقیاس پذیری و پهنای باند برطرف شوند.
5. ابتدا طراحی برای تلفن همراه را در نظر بگیرید
طراحی نسخه موبایل وب سایت خود در ابتدا، یکی دیگر از روش های دستیابی به طراحی واکنش گرا است. با این کار می توانید تصاویر، متن، نماد و سایر عناصر را در صفحه های کوچکتر مشاهده کنید. اگر نمایش آنها بدون مشکل باشد، در انطباق طرح خود با صفحه های نمایش بزرگتر، مشکلی نخواهید داشت.
6. نحوه استفاده از Media Queries را بیاموزید
در ابتدا Media Queries به عنوان بخشی از پیشنهاد اولیه CSS طراحی شد، اما از آن استفاده نمی شد، تا اینکه در سال 2012 مرورگرها رسماً از آن پشتیبانی کردند. نقش اصلی Media Queries این است که به شما امکان می دهد طرح وب سایت خود را جهت مشاهده در صفحه های نمایش مختلف با ابعاد گوناگون بهینه کنید.
هنگام استفاده از Media Queries، محتوای وب سایت به دستگاه های مختلف پاسخ می دهد. به طور خلاصه، Media Queries، وضوح، ابعاد و جهت دستگاه را بررسی می کند و مجموعه قوانین CSS را نمایش می دهد.
7. صفحه کلید را در فرم ها اضافه کنید
فرم های موجود در وب سایت شما نیز باید با ابعاد و اندازه صفحه نمایش، سازگار باشند. با این حال، می توانید آن را یک گام جلوتر برده و مطمئن شوید که صفحه کلید در قسمت هایی که نیاز به تکمیل شدن دارند، به طور خودکار فعال می شود. شما میتوانید با افزودن عنصر «input» به فرم های خود این کار را به راحتی انجام دهید.
قسمت های که به وارد کردن متن نیاز دارند مانند ایمیل، آدرس و سایر موارد باید یک صفحه کلید متنی را فعال کنند و قسمت هایی که به وارد کردن شماره نیاز دارند باید بلافاصله صفحه کلید عددی را فعال کنند. این کار باعث می شود وب سایت شما علاوه بر واکنش گرایی، تجربه کاربری(UX) را هم بهبود بخشد.
8. اطمینان حاصل کنید که بر روی صفحه های کوچکتر نیز می توانید به راحتی کلیک کنید
فراموش نکنید که بیشتر به دکمه های وب سایت خود توجه کنید. زیرا ممکن است به آسانی مرتکب اشتباه شوید و دکمه های خود را کوچک تر طراحی کنید تا روی صفحه قرار بگیرند. این کار باعث بروز سختی هایی جهت کلیک کردن بر روی آنها می شود.
با استفاده از موارد زیر، اطمینان حاصل کنید که دکمه های شما به راحتی قابل شناسایی هستند:
- برای برجسته سازی آنها از بقیه صفحه رنگ های مختلف استفاده کنید.
- برای نمایش دکمه از مستطیل یا دایره استفاده کنید.
- تا جایی که امکان دارد برای آن حاشیه در نظر بگیرید تا سطح قابل کلیک افزایش یابد.
9. تایپو گرافی را بهینه کنید
وقتی نوبت به متن می رسد، باید از خوانایی آن در صفحات کوچکتر اطمینان حاصل کنید. اندازه مناسب برای متن شما .16px است که اندازه عنوان را باید متناسب با آن تنظیم کنید.
یکی دیگر از نکات مهم در طراحی وب سایت واکنش گرا، استفاده از فونت خوانا است. از فونت های تزیینی یا فونت های اسکریپت برای نوشتن گزینه های منو خودداری کنید زیرا خواندن آنها در صفحه های کوچکتر سخت است.
10. از ریز معاملات استفاده کنید
یکی از بزرگترین گرایش هایی که به طراحی وب راه یافته ، استفاده از ریز تعاملات است. در سال های گذشته، ممکن بود که انیمیشن ها و قابلیت های تعامل برای اکثر وب سایت ها یک نکته مثبت تلقی شود. با این حال،با تمرکز طراحان بر روی تجربه کاربری، استفاده از انیمیشن ها به ویژه در فرم ها به مرکز توجه ها تبدیل شده است.
آنها به جای بارگیری مجدد صفحه که میتواند باعث افزایش استفاده از پهنای باند شما شود. بازخورد سریعی را در اختیار کاربران قرار می دهد که به ویژه در تلفن های همراه بسیار مفید است.
11. چارچوب ها را مشخص کنید

اگر یک چارچوب واکنش گرا را به روند کاری خود اضافه کنید، می توانید در طراحی یک وب سایت واکنش گرا وقت زیادی را ذخیره کنید. اگر تمایل دارید که وبسایت های ساده و ایستا طراحی کنید. یک چارچوب HTML مانند Bootstrap که در الگوی HTML استفاده می شود، نقطه خوبی برای شروع است.
اگر می خواهید وب سایت پیچیده تری ایجاد کنید و یک وبلاگ را به استراتژی بازاریابی خود اضافه کنید. می توانید از تم های پیش ساخته وردپرس که واکنش گرا نیز هستند، استفاده کنید. اگر برنامه نویسی با تجربه نیستید اما ترجیح می دهید که همه کارها را خودتان انجام دهید، چارچوب هایی از این قبیل، یک انتخاب عالی است.
12. از طراحی ساده و مینیمالیستی استفاده کنید
طراحی مینیمالیستی در چند سال اخیر به دلیل تاثیر خود بسیار محبوبیت یافته است. زیرا شلوغی ها را از بین می برد و تمرکز بر روی محتوا را برای بازدید کننده آسان تر می کند. در نتیجه باعث بهبود نرخ تبدیل می شود و با استفاده کمتر از عناصر به بارگیری سریعتر وب سایت شما کمک می کند. همچنین با طراحی واکنش گرا نیز سازگار است و می تواند به شما کمک کند بخش های مهم وب سایت را برجسته و توجهات را به سمت فراخوان عمل یا call-to-action(CTA) جلب کنید.
13. مطمئن شوید که دکمه های به اشتراک گذاری باعث مسدود شدن محتوا نمی شوند
درج دکمه های اشتراک گذاری در وب سایت شما می تواند باعث بیشتر دیده شده محتوا و همچنین افزایش بازدید کنندگان شود. با این حال دکمه های اشتراک اغلب می توانند محتوای شما را مسدود کرده و خواندن محتوا را در صفحه های کوچک تر دشوارتر کنند. با انجام آزمایش، بر روی دستگاه های تلفن همراه، اطمینان حاصل کنید که دکمه های به اشتراک گذاری به خوبی در صفحه های کوچکتر سازگاری می یابد و یا غیر فعال کردن آنها در صفحه هایی که ابعادشان کوچک تر از 768px است را در نظر بگیرید.
چگونه واکنش گرایی وب سایت خود را بررسی کنیم؟
هنگامی که نکات مربوط به طراحی وب سایت واکنش گرا را اجرا کردید، می توانید میزان واکنش گرایی وب سایت خود را بررسی کنید. ابزارهای آنلاین زیادی وجود دارد که به شما امکان سنجش وب سایت خود را می دهد. چند ابزار برتر وجود دارد که توصیه می شود از آنها استفاده کنید.
- آزمون سازگاری با موبایل گوگل
گوگل نسخه مخصوص خود را برای تست سازگاری وب سایت ها با تلفن همراه را دارد که بسیار ساده است. شما آدرس وب سایت خود را وارد کرده و بر روی گزینه Analyze کلیک کنید و منتظر نتایج باشید. اگر وب سایت شما با تلفن های همراه سازگار باشد، یک پیام تایید سبز مشاهده خواهید کرد. اگر اینگونه نباشد، این آزمون دلایلی را که وب سایت شما در آزمون قبول نشده را نشان می دهد و شما را به سمت منابع مناسب هدایت می کند تا بتوانید مشکلات را برطرف کنید.
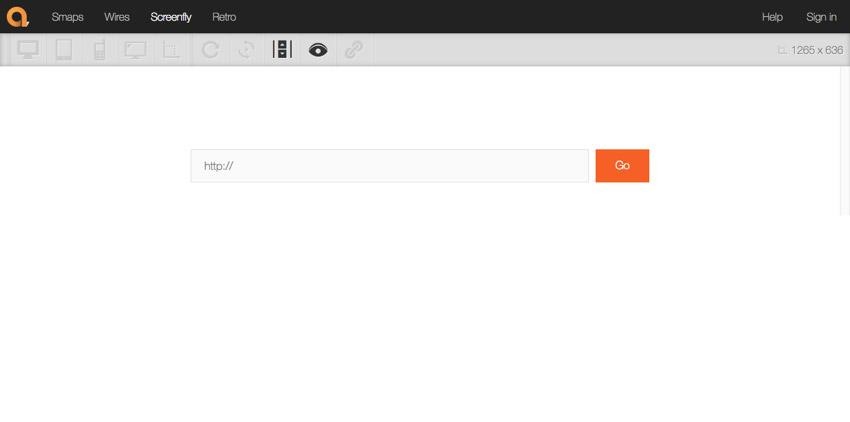
- Screenfly
 Screenfly توسط Quick Tools به شما نشان می دهد که وب سایت شما در اندازه های مختلف صفحه نمایش به چه صورت است. این ابزار هیچ نکته و مسئلهای را برای کمک به شما پیشنهاد نمی کند. با این وجود می توانید نحوه نمایش وب سایت خود را در تلفن های هوشمند، دسکتاپ و حتی صفحه تلویزیون های بزرگ مشاهده کنید.
Screenfly توسط Quick Tools به شما نشان می دهد که وب سایت شما در اندازه های مختلف صفحه نمایش به چه صورت است. این ابزار هیچ نکته و مسئلهای را برای کمک به شما پیشنهاد نمی کند. با این وجود می توانید نحوه نمایش وب سایت خود را در تلفن های هوشمند، دسکتاپ و حتی صفحه تلویزیون های بزرگ مشاهده کنید.
- MobleTest.me
 سرانجام، MobleTest.me، به شما امکان می دهد یک دستگاه تلفن همراه خاص را انتخاب و آدرس وب سایت خود را وارد کنید. سپس مانند اینکه در دستگاه مشخص شده هستید، می توانید با وب سایت خود تعامل کرده و بخش های مختلف را از نظر پاسخگویی بررسی کنید. این ابزار بسیار مفید است. زیرا به شما امکان می دهد علاوه بر مشاهده و بررسی وب سایت خود بر روی دستگاه های مختلف، فرم ها و دکمهها را نیز بررسی کرده و متوجه شوید که آیا بازدید کنندگان شما تجربه کاربری خوبی داشتند یا خیر.
سرانجام، MobleTest.me، به شما امکان می دهد یک دستگاه تلفن همراه خاص را انتخاب و آدرس وب سایت خود را وارد کنید. سپس مانند اینکه در دستگاه مشخص شده هستید، می توانید با وب سایت خود تعامل کرده و بخش های مختلف را از نظر پاسخگویی بررسی کنید. این ابزار بسیار مفید است. زیرا به شما امکان می دهد علاوه بر مشاهده و بررسی وب سایت خود بر روی دستگاه های مختلف، فرم ها و دکمهها را نیز بررسی کرده و متوجه شوید که آیا بازدید کنندگان شما تجربه کاربری خوبی داشتند یا خیر.
شما می توانید از یک یا چند ابزار به صورت جداگانه استفاده کنید تا از واکنش گرایی وب سایت خود اطمینان حاصل کنید.
با ترفندها و نکات فوق می توانید یک وب سایت واکنش گرای حرفهای طراحی کنید
ایجاد یک وب سایت واکنش گرا دیگر اختیاری نیست. بلکه به یک ضرورت تبدیل شده است. طراحی واکنش گرا باعث می شود که بازدید کنندگان بدون هیچ مشکلی بتوانند وب سایت شما را مشاهده مشاهده کنند. این مسئله به مقدار زیادی بر روی اعتبار برند شما و همچنین نرخ تبدیل شما تاثیر بگذارد. با استفاده از نکات و ترفندهای فوق می توانید برای کسب و کار خود یک وب سایت واکنش گرا طراحی کرده و تجربه کاربری بسیار خوبی را برای بازدید کنندگان فراهم کنید.
اگر به تازگی وارد این حوزه شدهاید و به کمک بیشتری نیاز دارید. می توانید از سرویس آزمون واکنش گرایی وب سایت رابسانا استفاده کنید تا علاوه بر بررسی وب سایت ، اقدامات لازم جهت واکنش گرایی وب سایت خود را در کوتاه ترین زمان انجام دهید.