UI و UX دو جنبه متفاوت اما مهم در طراحی وب هستند.
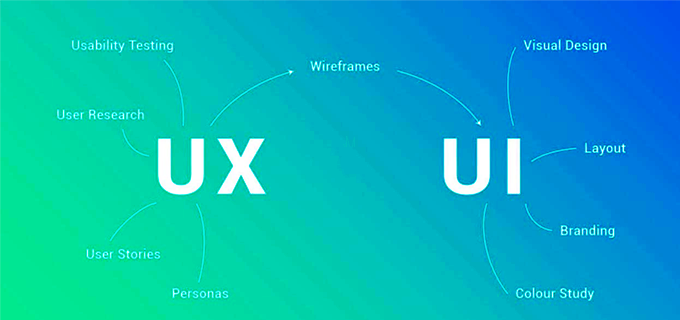
UX و UI با هم کار میکنند تا تجربهای عالی را در اختیار کاربران خود قرار دهند. برای ایجاد تفاوت، UI بر ظاهری بصری یک محصول تمرکز دارد. در همین حال، UX برای محصولات دیجیتالی و فیزیکی اعمال می شود و بر ارائه یک تجربه کامل در اولین برداشت متمرکز است. هدف XU نشان دادن اثر بخشی محصول از ابتدا تا انتها است.
اهمیت استفاده از طراحی UI و UX
برای هر شغلی، هدف اصلی افزایش فروش و دستیابی به رشد است. طراحی UI /UX می تواند نقش مهمی در دستیابی به این هدف داشته باشد. طراحی UI /UX تجربه کاربری عالی را تضمین می کند که در نهایت به افزایش رضایت مشتری کمک می کند.
امروزه همه چیز در مورد این است که به مشتریان خود اجازه دهید بهترین فناوری را تجربه کنند. برای انجام این کار، شرکت ها به رابط کاربری(UI) و تجربه کاربری(UX) روی می آورند تا بهترین رضایت کاربر از تلفن همراه یا وب سایت را به دست آورند. برای مشاغل کوچک یا شرکت های نوپا، اهمیت داشتن طراحی UI و UX بسیار مهمتر است زیرا به دستیابی به تاثیر ماندگار و بهبود شناخت برند کمک می کند.
تفاوت بین UI و ابزارهای UX
ابزارهای رابط کاربری به طراحان اجازه میدهد نمونه های اولیه، ماکت و وایرفریم با کیفیت بالا ایجاد کنند. همچنین، یه طراحان اجازه می دهد طرح هایی را برای محصولات زنده ارائه دهند. آنها به عنوان مهرهای برای طراحی عمل می کنند که عملکرد وب سایت یا برنامه را به مخاطب نشان می دهد.
متناوباً، ابزارهای UX بر ارائه یک تجربه با کیفیت برای کاربران خود متمرکز شدهاند. ابزارهای UX برای ایجاد معماری جهت اطلاع از محصول استفاده می شوند.
طراحان از ابزارهای UX برای تجسم محتوای خود و فهمیدن اینکه چگونه بر تجربه کاربر تاثیر می گذارد، استفاده کنند.
10 ابزار طراحی UI و UX
امروز، ما در مورد بهترین ابزارهای طراحی UI و UX صحبت خواهیم کرد. برخی از ابزارهایی که ذکر خواهیم کرد برای روند طراحی مفید خواهند بود. برخی دیگر نیز ویژگی هایی را ارائه میدهند که در طراحی UI و UX مفید است.
Sketch

Sketch یک نرم افزار پولی و یکی از محبوب ترین ابزارهای طراحی UI در بین طراحان است. سهولت استفاده و عملکرد به شما اجازه میدهد تا آزادانه طرح خود را سفارشی کنید. Sketch مجموعه وسیعی از گزینه ها را برای حالت های متن، لایه، آیکون ها و موارد دیگر ارائه می دهد. علاوه بر این، Sketch از چندین پلاگین و ابزارهای دیگر پشتیبانی می کند که امکان طراحی بیشتر را نیز فراهم می کند. این ابزار که در سال 2010 توسط شرکت هلندی Bohemian راه اندازی شد، فایل های خود را با فرمتی خاص به نام Sketch format ذخیره می کند.
مزایای استفاده از Sketch:
Sketch به طور خاص برای Mac طراحی شده است و آن را بصری و سریع می کند.
عملکرد ساده آن به ایجاد طرح های سازگار با بسیاری از برنامه های دیگر کمک می کند.
ویژگی تغییر اندازه آن به طراحان در کار با پروژه هایی که شامل تجدید نظرهای متعدد است، کمک می کند.
Adobe Illustrator
Adobe Illustrator، بهترین ابزار برای ایجاد آیکون، طرح ها، لوگوها و موارد دیگر است.
به لطف ویژگی های قدرتمند، illustrator به استاندارد صنعت هنگام ایجاد طرح های UI تبدیل شده است. درست مانند Sketch، Adobe Illustrator نیز یک نرم افزار پولی و غیر رایگان است اما از هر دو سیستم عامل Windows و Mac پشتیبانی می کند.
مزایای Adobe Illustrator:
امکان استفاده از ویرایش پنل(panel editing)
سازگار با سیستم های Mac و Windows
رندر کردن فایل ها با حداقل اندازه
Adobe XD
این نرم افزار که توسط شرکت Adobe Inc. طراحی شده است، یکی از معدود ابزارهای UX است که از طراحی Vector پشتیبانی می کند. Adobe XD ویژگی های سادهای را ارائه می دهد که امکان ارائه کیفیت را از طریق برنامه های نرم افزاری خود فراهم می کند. از مقدمه های هندسی و معادلات ریاضی برای ایجاد طرح های بی عیب و نقص استفاده می کند. همچنین، Adobe XD به کاربران امکان می دهد تا وب سایت ها را با فریم ورک تنظیم کنند تا نشان دهند ظاهر یک وب سایت قبل از تکمیل واقعی آن چگونه است.
مزایای استفاده از Adobe XD:
دارای نمای تمام صفحه از طرح ها و وایرفریم
با تغییر اندازه پاسخگو در زمان صرفه جویی می کند.
ویژگی خودکار متحرک به طراحان این فرصت را می دهد تا نقاط قوت و ضعف طراحی را بررسی کنند.
روی ابر به خوبی کار می کند.
پیمایش در Adobe XD آسان و سریع است.
InVision Studio
InVision Studio، در سال 2018 راه اندازی شد، یک ابزار طراحی UX نسبتاً جدید است. این ابزار هنوز در نسخه اولیه خود، وعده ایجاد رابط های تعاملی برای طراحان را می دهد. هدف این شرکت ارائه فرایند آسان و روان در ساخت نمونه های اولیه به کاربران است. شما این فرصت را دارید که انیمیشن و تابلوی هنری سفارشی ایجاد کنید که می تواند زمان زیادی را برای شما و تیم شما ذخیره کند.
مزایای استفاده از InVision Studio:
سازگار به چندین فضای ذخیره سازی ابری که همکاری با دیگر طراحان را سهولت می بخشد.
به کاربران امکان ایجاد نمونه اولیه سریع و آسان را می دهد و به آنها اجازه می دهد به راحتی طراح های خود را به اشتراک بگذارند.
InVision Studio به طراحان اجازه می دهد از نسخه های قبلی طرح های خود بازدید کنند.
Figma

Figma یک ابزار طراحی UI مبتنی بر ابر است که مشابه Sketch عمل می کند. این یک تازه وارد در زمینه طراحی UI و UX که ثابت کرده یک رقیب جدی و کامل در این زمینه می باشد. این ابزار طیف گستردهای از ویژگی ها را ارائه می دهد و تاکنون به یکی از محبوب ترین ابزارهای طراحی UI در بین طراحان تبدیل شده است. علاوه بر این، Figma یک ابزار نمونه سازی مشترک و یکی از بهترین ویژگی های این نرم افزار است. این بدان معناست که تیم شما می تواند به راحتی ایده ها را در سراسر دنیا و سیستم عامل ها به اشتراک بگذارد.
مزایای استفاده از Figma:
Figma به شما امکان می دهد تا با سرعت زیادی وایر فریم و مدل های آزمایشی را ایجاد کنید.
با چندین سیستم عامل سازگاری دارد.
طراحان می توانند سریعتر و در زمان واقعی(real-time) با رابط مشارکتی خود کار کنند.
Marvel
این ابزار به طراحان امکان این را می دهد می دهد که ایده های خود را به سرعت با استفاده از رابط کاربری ساده تولید کنند. جای تعجب نیست که امروزه به یکی از محبوب ترین ابزارهای طراحی در بازار تبدیل شده است. مارول روشی ساده و آسان را برای ایجاد صفحات ارائه می دهد. همچنین، به طراحان اجازه می دهد تا طرح ها را با نمونه های اولیه شبیه سازی کنند. سرانجام، مارول از طیف وسیعی از یکپارچه سازی پشتیبانی می کند، به این معنی که می توانید طرح های خود را در یک ابزار مدیریت بهینه سازی کنید.
مزایای استفاده از مارول:
مارول به طراحان اجازه می دهد نمونه های اولیه خود را روی چندین پلت فرم به طور همزمان ازمایش کنند.
مارول امکان اتصال تصاویر در یک طرح را فراهم می کند.
Axure
از زمان راه اندازی، Axure همیشه یکی از قابل توجه ترین ابزارهای وایرفریمینگ برای طراحان بوده است. این برنامه عملکردهای پیشرفته و ابزارهای گسترده انیمیشن را ارائه می دهد.Axure به طراحان اجازه می دهد تا بر ایجاد مدل های فنی و دقیق تمرکز کنند.
مزایای استفاده از Axure:
Axure در حالت آفلاین به خوبی کار میکند.
از چندین نوع فایل مانند Sketch، Figma، Adobe XD و موارد دیگر پشتیبانی می کند.
Framer X
Framer X، یک تازه وارد در صنعت طراحی است. با این وجود، هنگام ارائه نمونه اولیه و ایجاد تعامل، انعطاف پذیری فوق العادهای را به طراحان ارائه می دهد. علاوه بر این، Framer X دارای طبع گستردهای از گزینه ها برای پلاگین ها در فروشگاه خود است. همچنین، شامل یک جامعه قوی از طراحان می باشد که منابع و کیت های UI را ارائه می دهند.
مزایای استفاده از Framer X:
Framer X دارای اجزای کاملاً فعال برای تولیدکنندگان تصاویر، نقشه های زنده و پخش های ویدیویی است.
هر زمان که اندازه بوم خود را تغییر دهید، طرح بندی در Framer X به طور خودکار با طرح شما سازگار می شود. این امر باعث می شود تا بتوانید عناصر طراحی خود را مرتب کنید.
با یک فروشگاه درون برنامهای، طراحان می توانند بدون نیاز به خارج شدن از Framer X، عناصر و آیکون های UI را پیدا کنند.
Origami Studio
اگر در زمینه استفاده از ابزارهای UI و UX مبتدی هستید، Origami Studio ابزار مناسبی برای شما است. این ابزار شامل ویژگی های کاملی است که برای ایجاد یک وب سایت یا برنامه منحصر به فرد مورد نیاز است.
مزایای استفاده از Origami Studio:
با Sketch و InVision به خوبی کار می کند. این به شما امکان می دهد لایه های خود را به راحتی و مستقیماً روی پلت فرم کپی و جایگذاری کنید.
دارای میانبرهای منحصر به فرد و گردش کار موثر
تولید نمونه های اولیه به صورت High fidelity و منطقی
Balsamiq

یکی دیگر از ابزارهای طراحی UI و UX است که نیازی به دانش فنی بالا ندارد.
Balsamiq به شما این امکان را می دهد تا به سرعت و به راحتی وایرفریم های Low Fidelity را ایجاد کنید. همچنین، Balsamiq تمرکز بر محتوا و ساختار طرح را در کنار سایر جنبه ها ترویج می دهد.
مزایای استفاده از Balsamiq:
Balsamiq به شما امکان می دهد درک عمیق تری از نحوه عملکرد یک صفحه یا برنامه بدون توجه به پلت فرم داشته باشید.
این نرم افزار دارای چندین برنامه است که نیازی به برنامه نویسی ندارد.
جمع بندی
ابزارهای طراحی UI و UX که مرور کردیم تنها برخی از ابزارهای طراحی متعددی است که در دسترس افراد می باشد. موارد فوق مهمترین نرم افزارهای طراحی از نظر طراحان، داوران و حتی صاحبان صفحات می باشند. اگر در بازار به دنبال طراحی UI و UX هستید، پیشنهاد می کنیم قبل از انتخاب ابزار طراحی خود، ابتدا همه چیز را به صورت دقیق بررسی کنید.
مشاهده نمونه کارها نیز به شما در تصمیم گیری کمک می کند. سعی کنید بزرگترین کاربران این نرم افزارها و کیفیت کارشان را بررسی کنید. به راحتی می توانید این کار را با مراجعه به وب سایت آنها انجام دهید.
مطالب مرتبط:
همه چیز درمورد وایرفریم(Wireframe)
برترین روش های طراحی UI/UX جهت افزایش میزان فروش و مشتری