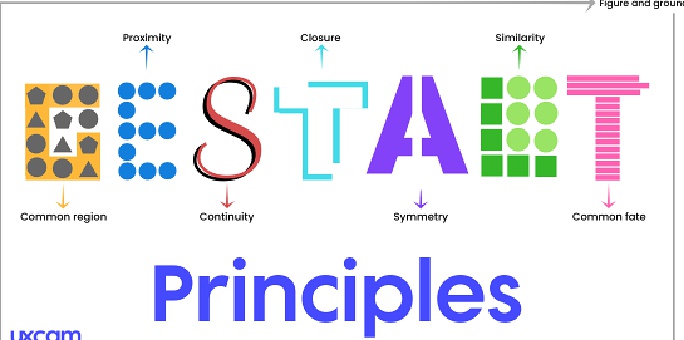
اصول و قواعد نظریه گشتالت درباره اصول طراحی و دیزاین
اگر در مدرسه طراحی تحصیل کرده اید و یا به روانشناسی علاقه دارید، ممکن است اصول نظریه گشتالت (سازمان) را شنیده باشید؛ در غیر این صورت با ما تا آخر این مقاله همراه شوید.
در این مقاله نظریه گشتالت را که یکی از مهمترین مجموعه های اصول طراحی میباشد را مرور کنیم. این نظریه از 6 اصل ساخته شده است که عملکرد مخفیانه مغز شما را جهت ارتباط با اشیا به صورت کل و سپس تجزیه آنها به صورت جزء را بررسی می کند.
نظریه گشتالت چیست؟
گشتالت یک کلمه آلمانی به معنی یکپارچه میباشد؛ این نظریه مهم گشتالت مشخص می کند که ذهنمان چگونه چیزها را به صورت ناخودآگاه دسته بندی می کند. وقتی صحبت از طراحی صفحات وب می شود، می توانید با استفاده از این اصول بدون اینکه به دلایل فکر کنید، تاثیرات خود را به طور موثری افزایش دهید
این اصول 6 گانه گشتالت عبارتند از:

- تشابه
- مداومت
- بستار
- مجاورت
- تصویر-زمینه
- نظم و تقارن
تشابه:
مواردی که شبیه به هم به نظر میرسند تمایل به ترکیب شدن با یکدیگر دارند، در حالی که موارد غیر مشابه از یکدیگر جدا می شوند. این برای طراحی صفحات وب عالی است. باید از آن در بخش هایی با عناصر مشابه در یک ردیف استفاده شود تا یک مجموعه به نظر برسد، همچنین میتوان از عناصر غیر مشابه جهت جدا کردن قسمت های مختلف به منظور هدایت تمرکز کاربر استفاده کرد. شباهت شامل چند اصل در طراحی میشود: وزن، رنگ، اندازه و شکل

همانطور که در تصویر بالا مشاهده می کنید، 4 شکل با عرض و رنگ یکسان وجود دارد، اما توجه بر روی هرچیزی به جز مستطیل دشوار است. این یک مثال عالی برای شکستن شباهت برای ایجاد تاکید بر یک شی است که به آن ناهنجاری نیز می گویند.
این زمانی مفید است که بخواهید تمرکز خود را بیشتر بر روی یک دارایی نسبت به یک دارایی دیگر در یک ساختار قیمت گذاری، قرار دهید که همه چیز مثل قبل باشد. سپس می توانید برخی از شباهت ها را برای موضوعاتی که بیشترین تلاش را برای ارتقا آن دارید ذخیره کنید. استفاده از فرم های مشابه و ناهنجاری های متضاد، انسجام و جذابیت بیشتری به طرح های شما می بخشد.
مداومت:
مداومت، زمانی است که یک خط یا شکلی وجود دارد که از بوم خارج می شود و به نوعی دوباره وارد می شود یا می شکند، اما هنوز هم احساس می شود که هنوز یک تکه است. همچنین این مورد در خصوص فضای منفی تقسیم کننده اشیا نیز صدق می کند، در واقع این فضای خالی است که در چندین شکل قرار دارد، اما هنوز هم احساس می شود که یک شی دیگر است.
بنابراین، اساسا این یک عنصر است که به عنوان یک قطعه ادامه دار به نظر میرسد، حتی اگر از نظر فضایی از هم جدا شده باشد.

در تصویر بالا، 8 شکل مختلف وجود دارد، با این حال به نظر میرسد که یک خط، بدون وقفه در 4 مربع جریان دارد. اگر سعی کنید که توجه خود را معطوف دیدن 8 قطعه جداگانه بجای 4 قطعه که بوسیله یک خط از هم جدا شده اند، کنید؛ به احتمال زیاد گمراه میشوید. خصوصا این امر در مورد انجام طراحی آرم و بنرها طراحی UI و فرانت اند وبسایت ها بسیار سودمند است. این کار به جذابیت بصری می افزاید و باعث می شود مخاطب نگاه دوم را داشته باشند.
بستار:
بستار، زمانی است که شما دو خط همگرایی دارید که محو می شوند، اما به نوعی مغز شما آنها را به هم متصل می کند و با پر کردن اطلاعات از دست رفته شکل را به پایان می رساند.

در مثال بالا، حتی اگر دایره یک خط کامل نباشد، ذهن شما جاهای خالی را پر می کند. آن را به عنوان یک خط ضمنی تصور کنید که از طریق فضای منفی عناصر موجود شکل گرفته است. این یک اصل عالی برای استفاده از آرم هاست زیرا به طور کلی یک قسمت را بدون نیاز به استفاده از هیچ شیب یا سایه ای برجسته می کند.
مجاورت:
مجاورت، ارتباط نزدیکی با گروه بندی دارد. فکر کردن در مورد فاصله بین موارد راهی عالی برای نشان دادن ارتباط آنها است. بنابراین، اگر اشیا با فاصلهای مساوی در کنار هم قرار گرفته باشند، احساس میشوند که انگار یکی هستند.
در این مثال، شکل چهارخانه، احساس انسجام را انتقال می دهد. از طرفی،در عکس دیگر، به دلیل فاصله مربع ها از یکدیگر و واریانس مجاورت، احساس می کنید که این شکل به هیچ چیز شباهت ندارد. این یکی از مهمترین اصول در طراحی وبسایت و رابط کاربری می باشد.
تصور کنید که 3 جعبه به صورت ناهماهنگ و با فاصله متفاوت از یکدیگر قرار دارند، از رابطه و یا وابستگی آنها به یکدیگر کاملا مطمئن نخواهید بود. این امر همچنین مستقیماً در مورد نوع ردیف، محتوا، دکمه ها و تقریباً در هر جنبه از طراحی وب صدق می کند. وقتی همه چیز در نزدیکی یکدیگر به صورت مرتب و هماهنگ قرار گرفته باشند، احساس می شود که همه آنها قسمتی از یک بخش هستند.
تصویر / زمینه:
رابطه بین پیش زمینه و پس زمینه چیزی است که تشخیص آن برای چشم ما سخت نیست. شما ناخودآگاه خواهید فهمید که موضوع موردی که به آن نگاه میکنید چیست.

شما متوجه خواهید شد که فرم دایرهای شکل روی مربع نارنجی کشیده شده است. دلیل آن، این است که مستطیل نارنجی، مانند زمینه عمل می کند. در صورتی که با تصاویر پس زمینه و png کار میکنید، این کار به تاکید شکل یا پیش زمینه مورد نظر کمک میکند.
بنابراین، به خاطر داشته باشید که، شما میتوانید عناصر پس زمینه خود را جهت حفظ این رابطه ملایم تر نگه دارید زیرا وقتی تاکید بر روی اشکال یکسان باشد، ذهنتان، شما را منحرف می کند.
نظم و تقارن:
تقارن یکی از عناصر مهم در طراحی است که مستقیماً از طبیعت می آید، که شامل یک تکرار کامل با تعادل در شکل و فرم میباشد. این یک مسئله دقیق از نظر طراحی است.
برای طراحی وب، تعادل و جریان طرح کلی یکی از مهم ترین اصول نظریه و تئوری گشتالت در این خصوص است. شما میخواهید طرح خود را از نظر ردیف، ترتیب، جریان عناصر و اطمینان از اینکه همه چیز درست احساس می شود، تجزیه و تحلیل کنید. اینجاست که نظم واقعا وارد عمل می شود. شما نه تنها یک جریان متعادل بلکه یک جریان هماهنگ نیز ایجاد می کنید.

همانطور که میبینید، تصویر سمت چپ، با یک روند خوب، متن و تصاویر با یک فاصله خوب در کنار هم قرار گرفته اند. نگاه کردن به آن احساس خوبی می دهد و به علت منظم بودن متن و تصاویر، به راحتی میتوانید مطالب را دنبال کنید. در حالی که تصویر سمت راست، اوضاع مقداری نامنظم و نامناسب است، به همین دلیل احساس می کنید که نمی خواهید وقت خود را صرف تماشای آن کنید، زیرا از نظر زیبایی شناسی، خوشایند نیست.
اعمال تئوری گشتالت در نحوه طراحی سایت :

در حالی که به نظر می رسد اینها پایه و اصول طراحی هستند، اما در کارهای مرتبط با طراحی صفحات وب بسیار مهم هستند.
به خصوص در حوزه مسائل مربوط به وبسایت؛ در این دوره، رسانه های زیادی برای جلب توجه مردم در حال رقابت هستند و شما باید تلاش کنید که در حوزه فعالیت خود برترین باشید؛ اما باید توجه داشت که همه چیزهای جدید از اصول قدیمی الهام گرفته شده اند، اصولی که هیچگاه از بین نمیروند.