وایرفریم یک جنبه ضروری در فرایند طراحی رابط کاربری (UX) است.
اما وایرفریم چیست وچگونه می توان آن را ساخت؟
در این مقاله، هر آنچه که باید در مورد وایرفریم بدانید را به شما معرفی خواهیم کرد.
1. وایرفریم چیست؟
وایرفریم یک طرح اسکلتی دو بعدی از یک صفحه وب یا برنامه است. وایرفریم یک نمای کلی از ساختار صفحه، طرح، معماری اطلاعات، جریان کاربر، عملکرد و رفتارهای مورد نظر را ارائه می دهد. وایرفریم معمولا نمایانگر مفهوم اولیه محصول است که از ظاهر،رنگ و گرافیک حداقلی برخوردار است.
نسبت به میزان جزئیات موردنیاز، می توان وایرفریم ها را با دست یا به صورت دیجیتالی ایجاد کرد.
وایرفریمینگ(Wireframing)، روشی است که بیشتر طراحان رابط کاربری(UX) از آن استفاده می کنند. این فرایند به همه ذینفعان اجازه میدهد تا قبل از اینکه توسعه دهندگان رابط کاربری خود را با کد ایجاد کنند، در مورد محل قرارگیری اطلاعات توافق کنند.
چه زمانی وایرفریمینگ انجام می شود؟
فرایند وایرفریمینگ در مرحله اکتشاف چرخه عمر محصول انجام می شود. در این مرحله، طراحان در حال آزمایش دامنه محصول، همکاری در زمینه ایدهها و شناسایی الزامات تجاری هستند. وایرفریم معمولاً تکرار اولیه یک صفحه وب است که به عنوان نقطه شروع برای طراحی محصول مورد استفاده قرار می گیرد.
طراحان، از بازخوردهای کاربران، بینش ارزشمندی بدست می آورند که میتوانند با استفاده از آن محصولی دقیق تر طراحی کنند.
3. هدف از وایرفریمینگ چیست؟
وایرفریم ها، سه هدف اصلی را دنبال می کنند: تمرکز آنها بر مفهوم کاربر است، ویژگی های وب سایت را واضح . مشخص می کنند و ایجاد آنها سریع و ارزان است. در ادامه به بررسی این اهداف خواهیم پرداخت.
تمرکز وایرفریم بر روی مفهوم کاربر است
وایرفریم ها به طور موثر به عنوان وسایل ارتباطی استفاده می شوند؛ آنها دریافت بازخورد از کاربر را تسهیل می کنند، ذینفعان را به گفتگو ترغیب کرده و باعث ایده گرفتن طراحان می شود. انجام تست کاربر در مرحله اول وایرفریمینگ به طراح اجازه می دهد تا بازخورد صادقانهای دریافت کند و نقاط اصلی که به ایجاد و توسعه مفهوم محصول کمک می کند را شناسایی کند.
وایرفریمینگ روشی عالی برای طراحان است تا نحوه تعامل کاربر با رابط را ارزیابی کنند. طراحان با استفاده از ابزارهایی مانند Lorem Ipsum، یک شبه متن لاتین که به عنوان نگهدارنده محتوا در آینده عمل می کند، می توانند سوالاتی مانند ” انتظار دارید چه چیزی در اینجا نوشته شود؟” را از کاربران بپرسند.
این بینش ها به طراح کمک می کند تا آنچه که برای کاربر بصری مناسب است را درک کند و محصولاتی را ایجاد کند که به راحتی قابل استفاده باشد.
وایرفریم ویژگی های وب سایت را واضح و مشخص می کند
ممکن است هنگام انتقال ایده های خود به مشتریان، آنها واژگان دانش فنی لازم برای درک اصطلاحاتی مانند”Hero Image” یا ” Call To Action” را نداشته باشند. وایرفریمینگ ویژگی های خاص به وضوح به مشتریان شما نحوه عملکرد و اهداف آنها را نشان می دهد.
همچنین، به همه ذینفعان این امکان را می دهد تا میزان فضای لازم برای هر ویژگی را اندازه گیری کرده، معماری اطلاعات سایت را به طراحی بصری آن متصل نموده و عملکرد هر صفحه را روشن نمایند.
مشاهده ویژگی ها در یک وایرفریم به شما امکان می دهد نحوه عملکرد همه آنها را تجسم کنید. حتی ممکن است شما را متقاعد کند، برخی از عناصر صفحه که کاملاً کار نمی کنند را حذف کنید.
ایجاد وایرفریمینگ سریع و ارزان است
بهترین قسمت در مورد وایرفریم این است که ایجاد آنها سریع و ارزان است. در حقیقت، اگر قلم و کاغذی در دست دارید می توانید بدون هیچ هزینهای به سرعت یک وایرفریم بکشید. فراوانی ابزارهای موجود به این معنی است که می توانید ظرف چند دقیقه یک وایرفریم دیجیتالی بسازید.
اغلب، هنگامی که یک محصول بیش از حد خوب به نظر می رسد، به احتمال زیاد کاربر در مورد اولین برداشت خود صادق نبوده است. اما با نمایان کردن هسته اصلی طرح بندی صفحه، نقاط ضعف را می توان به راحتی شناسایی و بدون صرف زمان و هزینه قابل توجهی آنها را اصلاح کرد. هرچه دیرتر وارد فرایند طراحی محصول شود، ایجاد تغییرات سخت تر می شود.
4. انواع مختلف وایرفریم ها چیست؟
سه نوع اصلی از وایرفریم ها وجود دارد: وایرفریم های Low-Fidelity، وایرفریم های Mid–Fidelity و وایرفریم های High-Fidelity. مهمترین عامل تمایز بین این وایرفریم ها ، میزان جزئیات آنها است.
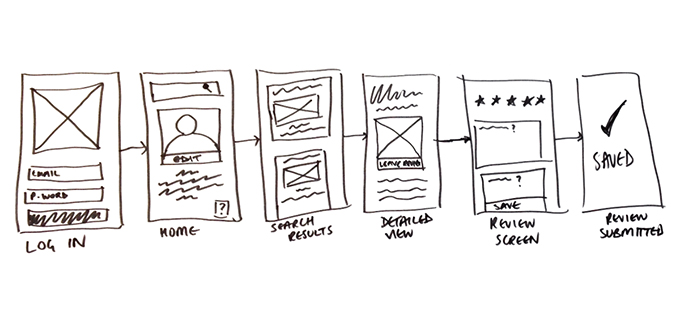
وایرفریم های Low-Fidelity
وایرفریم Low-Fidelity، نمای اصلی و بصری صفحه وب هستند که معمولاً به عنوان نقطه شروع طراحی عمل می کنند. به این ترتیب، آنها معمولاً ظرافت کمتری دارند، بدون هیچگونه مقیاس، شبکه یا دقت پیکسل ایجاد می شوند.
این نوع وایرفریم ها، هرگونه جزئیاتی را که می تواند باعث حواس پرتی شود را حذف کرده و فقط شامل تصاویر ساده، اشکال بلوک و محتوای ساختگی است. مانند متن پر کننده برای برچسب ها و سر فصل ها.
وایرفریم های Low-Fidelity برای شروع مکالمات، تصمیم گیری در مورد چیدمان ناوبری و ترسیم جریان های کاربر مفید هستند. همچنین، آنها برای طراحانی که دارای چندین محصول مفهومی هستند و میخواهند سریع تصمیم بگیرند که در کدام جهت فعالیت کنند نیز بسیار مفید است.

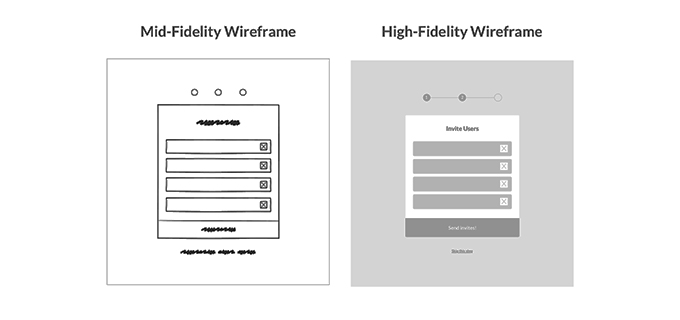
وایر فریم های Mid-Fidelity
این نوع وایر فریم ها بیشترین استفاده را دارند زیرا نمای دقیق تری از طرح بندی را نشان می دهند. در حالی که آنها هنوز از حواس پرتی هایی مانند تصاویر یا تایپوگرافی اجتناب می کنند، جزئیات بیشتری به اجزای ویژه اختصاص داده می شود و ویژگی ها را به وضوح از یکدیگر متمایز می شوند.
همچنین ممکن است از وزن متنی متفاوتی برای جدا کردن سرفصل ها و محتوای بدنه استفاده شود. با اینکه همچنان سیاه و سفید است اما طراحان می توانند از سایه های مختلف خاکستری برای ارتباط با عناصر بصری منحصر به فرد استفاده کنند. با اینکه آنها هنوز در مراحل اولیه یک محصول هستند، این وایرفریم ها معمولاً یا استفاده از یک ابزار وایرفریمینگ دیجیتال مانند Sketch یا Balsamiq ایجاد می شوند.

وایرفریم های High-Fidelity
سرانجام، وایرفریم های High-Fidelity دارای طرح بندی مخصوص پیکسل ها هستند. در مواردی که یک وایر فریم Low-Fidelity ممکن است شامل پرکننده های متنی شبه لاتین و باکس های خاکستری باشد که با علامت”X” برای نشان دادن تصویر پر شده است، وایرفریم های High-Fidelity ممکن است شامل تصاویر برجسته واقعی و محتوای مرتبط باشد.
این جزئیات اضافه شده، وایرفریم های High-Fidelity را برای کاوش و ثبت مفاهیم پیچیده مانند سیستم های منو یا نقشه های تعاملی، ایدهآل می کند.
وایرفریم های High-Fidelity باید برای مراحل آخر چرخه طراحی محصول ذخیره شوند.
5. وایرفریم شامل چه مواردی است؟
همانطور که قبلاً اشاره کردیم، تعداد ویژگی های موجود در یک وایرفریم به نوع آن بستگی دارد. با این حال، عناصری که معمولاً در وایر فریم ها یافت می شوند شامل لوگوها، فیلدهای جستجو، هدرها، دکمه های اشتراک گذاری و شبه متن لاتین(Lorem Ipsum) هستند.
همچنین، وایرفریم های High-Fidelity ممکن است شامل سیستم های پیمایش، اطلاعات تماس و فوتر(پاورقی) باشد. تایپوگرافی و تصویرسازی نباید بخشی از یک وایر فریم Low-Fidelity یا Mid-Fidelity باشد. اما طراحان اغلب با اندازه متن بازی می کنند تا سلسله مراتب اطلاعات یا هدر(سربرگ) را نشان دهند.
به طور سنتی، وایرفریم ها در مقیاس خاکستری(Grayscale) ایجاد می شوند. بنابراین از سایه های روشن رنگ خاکستری برای نشان دادن رنگ های روشن و سایه تیره برای نشان دادن رنگ های تندتر استفاده می کنند.
از آنجا که وایرفریم ها دو بعدی هستند. باید بخاطر داشته باشید که آنها با نمایش ویژگی های تعاملی رابط کاربری مانند کشویی، حالت شناور یا آکاردئونی خوب عمل نمی کنند.
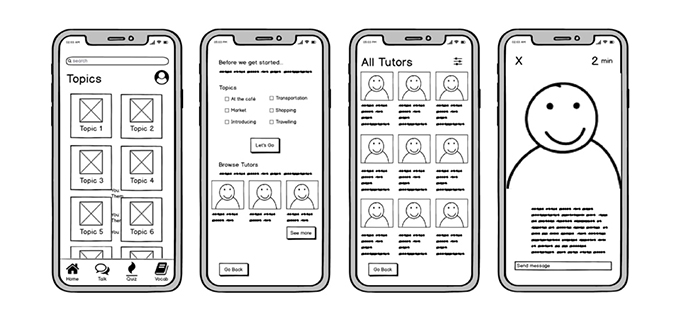
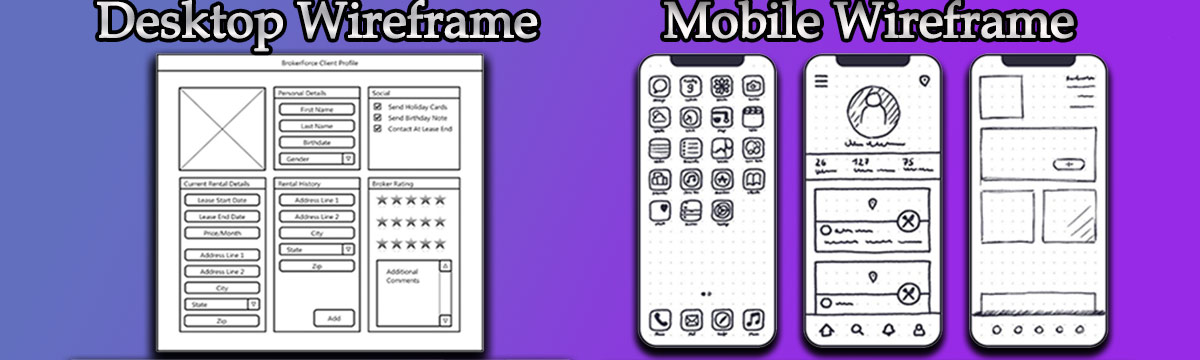
6. وایرفریم های وب سایت در برابر وایرفریم های تلفن همراه

وقتی به وایرفریم ها فکر میکنیم، اغلب وایرفریم های دسکتاپ را تجسم می کنیم. اما وایر فریم های تلفن همراه را باید بطور ویژه در نظر گرفت. پس، تفاوت این دو در چیست؟
اندازه
با توجه به اندازه بین برنامه های تلفن همراه و دسکتاپ، طرح ها باید با دقت مورد بررسی قرار گیرند. به عنوان مثال، به دلیل عرض صفحه در دسکتاپ، وایرفریم وب سایت شما ممکن است دارای یک طرح بندی باشد که روی چندین ستون پخش می شود.
در یک برنامه تلفن همراه، تعداد ستون ها معمولاً به حداکثر یک یا دو ستون محدود میشود. شما باید تصمیم بگیرید که آیا آنها یک اسکرول نامحدود ببینند یا می خواهید تعداد موارد را در هر صفحه کاهش دهید تا محتوای دیگر در زیر نمایش داده شود.
رفتار
دومین تفاوت اساسی، رفتار برنامه تلفن همراه و وبسایت است. در یک وب سایت، کاربر از یک ماوس یا تاچ پد برای حرکت در صفحه استفاده می کند. همچنین، کاربر می تواند بر روی برخی ویژگی ها کلیک کند ا اطلاعات بیشتری را مشاهده کند یا حتی بر روی تعاملات خاص برای نشان دادن منوها حرکت کند.
با این حال، در یک برنامه تلفن همراه، کاربران باید برای باز کردن یک ویژگی روی صفحه ضربه بزنند. این بدان معنا است که هنگام وایرفریمینگ برای برنامه های تلفن همراه با دقت بیشتری به این فکر کنید که چگونه کاربران خود را ترغیب کنید تا برای رسیدن به یک هدف خاص، روی دکمه خاصی ضربه بزنند.
7. از چه ابزارهایی برای ایجاد وایرفریم استفاده می شود؟
طراحان، تعداد بیشماری ابزار و برنامه پیشرفته وایرفریمینگ را در اختیار دارند. اجزای UI داخلی، مانند عناصر فرم، حالت دکمه ها و پیمایش به طراحان اجازه می دهد از تصمیمات طراحی از پیش تعیین شده استفاده کرده و در زمان کوتاهی، وایرفریم ها را ایجاد کنند.
یکی از شناخته شدهترین ابزارهای وایرفریمینگ، Sketch است که از ترکیبی از artboard و Vector design استفاده میکند تا طراحان بتوانند به راحتی وایرفریم ها را بر اساس پیکسل ایجاد کنند. همچنین، Sketch دارای ویژگی Symbols مناسب است. به این معنی که پس از ایجاد عناصر رابط کاربری می توانید دوباره از آنها استفاده کنید.
نتیجه:
اکنون، هر آنچه که باید را در مورد وایرفریم میدانید. ممکن است آنها به اندازه کافی ساده به نظر برسند که نادیده گرفته شوند، اما وایرفریم ها به شما این امکان را می دهند که در مورد طرح بندی و پیمایش صفحات کلیدی محصول، تاییدیه کاربر، مشتری و ذینفعان را دریافت کنید.
با داشتن این تایید، نه تنها می توانید با اطمینان خاطر در حال طراحی چیزی باشید که مشتریان و کاربران آن را دوست خواهند داشت. بلکه در دراز مدت نیز باعث صرفه جویی انبوهی از زمان و پول می شوید.